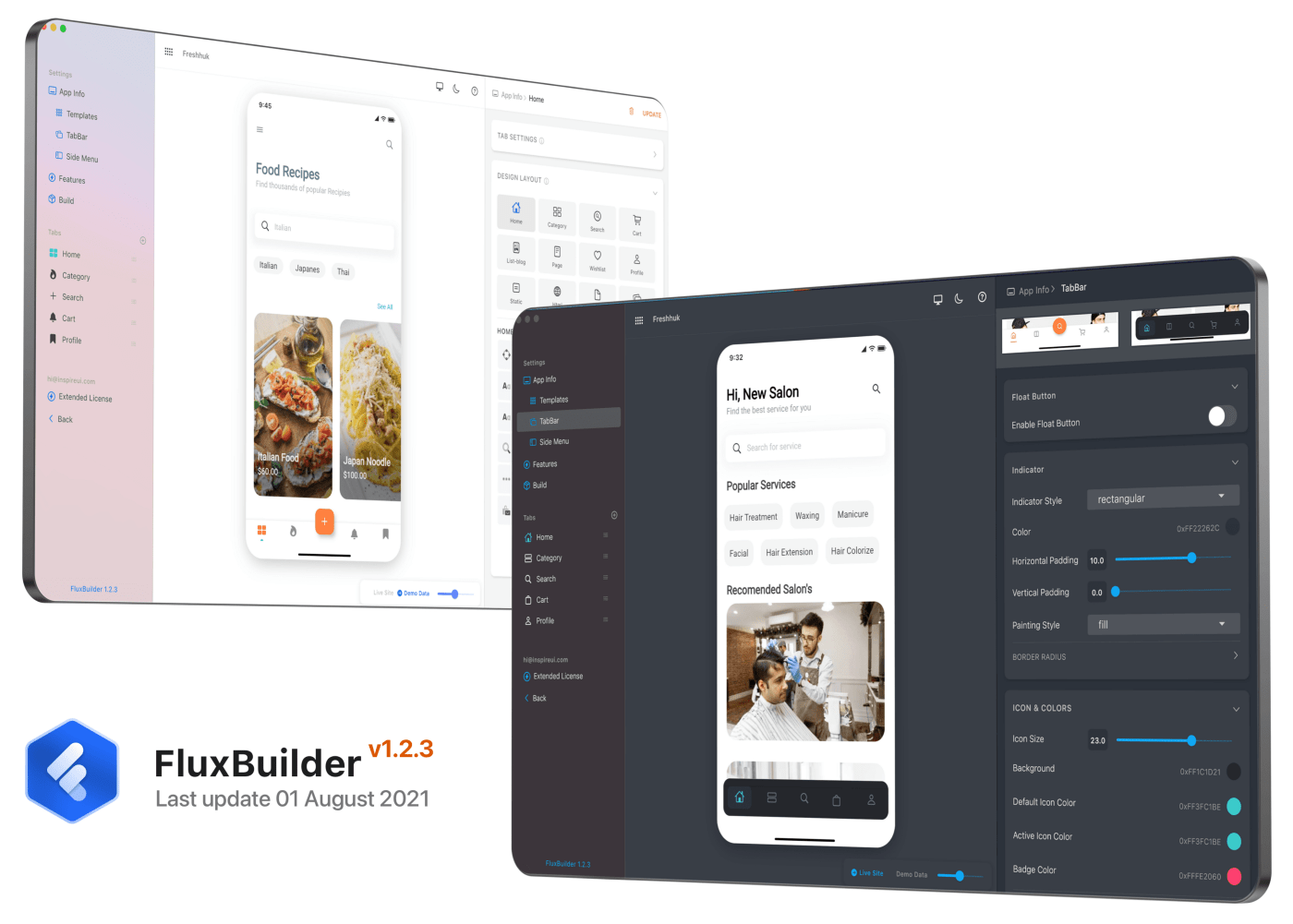
How to create Apps using FluxBuider?

Hello again from InspireUI team!👋 This is the guide for new users to use the latest Drag&drop FluxBuilder 1.2.3
This drag&drop tool is compatible with all FluxStore apps (except FluxStore Manager and FluxStore Delivery Boy). We will keep the blog post as short as possible. Let’s go🏄♀️
There are 6 steps to use FluxBuilder for your Website:
1. Download and Install FluxBuilder
2. Sign Up, then Login
3. Integrate with your website
4. Customize the Design
5. Customize the Features
6. Build your app (APK, IPA)
Others
💝 InspireUI Youtube

1. Download and Install📦
Click here for Video guide.
Download the latest FluxBuilder here. It is available for Windows and macOS.
To install on MacOS successfully, Right-click on FluxBuilder.pkg > select Open > Open again. It’ll work!
2. Sign Up, then Login✨
Click here for Video guide.
After launching FluxBuilder, sign up a new account and login:
Select Login > Sign Up:

- Input your name, email, and new password, then select Sign Up button.
- Check your mailbox for the activation email, activate it. Then login to FluxBuilder.
Solve Issue: If nothing displays when you’re typing, please change to English keyboard (typing in English).
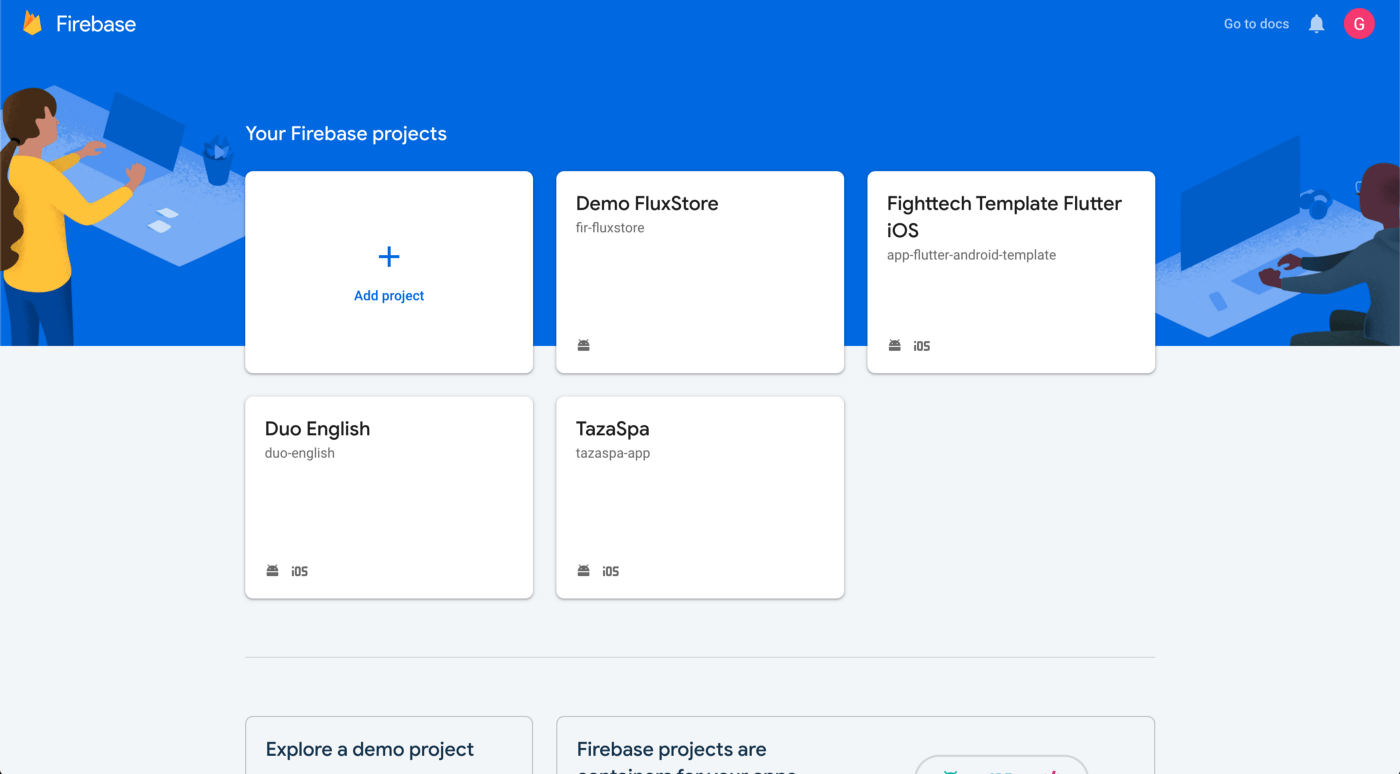
3. Integrate with your Website⚡️
Click here for Video guide.
Follow 3 simple steps:
- Select DASHBOARD, then Create New App

2. Input your Website URL, and keys (if any), then click Run Troubleshoot
- Make sure you input https instead of http.
- Make sure you do not input sub-folder domain like this https://yaari.store/pk-en because it causes Rest API issue. Please change to subdomain or main domain.

3. Select a template

4. Customize the Design⭐️
Click here for Video guide.
If you can not drag&drop the elements on the right panel, press & hold in 2–3 seconds then drag & drop.
You also can drag&drop Tabs on the left menu.

Check the CheckList for detail.
5. Customize the Features✨
Click here for Video guide.

Precondition: Activate with your purchase code of FluxStore or FluxNews apps (regular or extended licenses).
Check the CheckList for the detailed features.
6. Build your app (APK, IPA)🚀
Click here for Video guide.

Precondition: Activate with your Extended license of FluxStore apps.
- With regular license, you can build your app with Android studio and Flutter with this guide https://support.inspireui.com/
- With extended license, use this guide after purchase.
Others👍
1. Import✨
Click here for Video guide.
In case you already had your own .json or env.dart file (in source code of FluxStore apps). And now you would like to change the app Design or Features. Just import it into the FluxBuilder tool to continue customization.

- Import the Design: refer to Import Config DESIGN, open .json file (it usually is the lib/config/config_en.json file in your FluxStore source code).
- Import the Features: refer to Import Config ENV, open the lib/env.dart file.
2. Export🏄♀️
Click here for Video guide.
- After designing your app via the FluxBuilder tool, you will export the customized design and feature files and save them to your FluxStore/FluxNews source code.
- On MacOS, it supports the short-cut to copy the JSON Design content to Clipboard by pressing Command ⌘ + C
- Precondition: Activate with your purchase code of FluxStore or FluxNews apps (regular or extended licenses).
3. Update Design without re-Publishing⭐️
You are able to update Design without re-publishing to AppStore/Google Play. Follow this guide after purchase.

4. Dark & Light themes📲
Click here for Video guide.
- Dark theme of App:

- Dark theme of FluxBuilder:

5. Discover our Apps✨
More information about the FluxStore or FluxNews apps.

InspireUI Youtube📀
Feel free to subscribe to our InspireUI channel and press the bell icon to get notifications about new videos.
We are releasing a series of FluxBuilder videos to help users being familiar and easier in using this Drag&drop FluxBuilder tool🙂
Preview all of our FluxStore applications:
Preview our Showcase videos and more:
Thank you so much and we look forward to serving you!





Comments