Setup Google Login for Flutter apps

Greeting from InspireUI, this is the detailed guide to clarify detail guidelines to set up the Google login for the Fluxstore Projects, you could use as a reference to apply for other Flutter App.
1. Video guide
This blog comes with a detailed video guideline on our Youtube Channel, you could skip the video by jumping to the next Step By Step topic 😊
2. Setup OAuth consent screen
To set up a login with google. First, you need to set up the Oauth consent Screen for your Firebase application.
Step 1: open the page https://console.developers.google.com
Step 2: In the upper right corner, click the button as shown in the picture (it could be any one of your project names)
- Select the project you want to setup. If you cannot find them in the
RECENTproject list, please clickALLto display them all and select the project.
Step 3: on the left menu, select the OAuth consent screen
Step 4: Choose External and click CREATE
Step 5: Fill in some necessary information on the OAuth consent screen:
- Add Logo and choose support email
- Add Authorized domains or use the default
- Enter `Application Homepage link`, `Privacy prolicy link`, `Terms of Service link`. If not, use it with the default Authorized domains link (don't forget to add `https://`).
- Click `Save`- Done
3. Setup for IOS
Step 1: Enable Authentication
- Open your firebase project, in the left menu bar, select Authentication → Sign-in method → Google
Step 2: Click Enable → choose email support and click Save
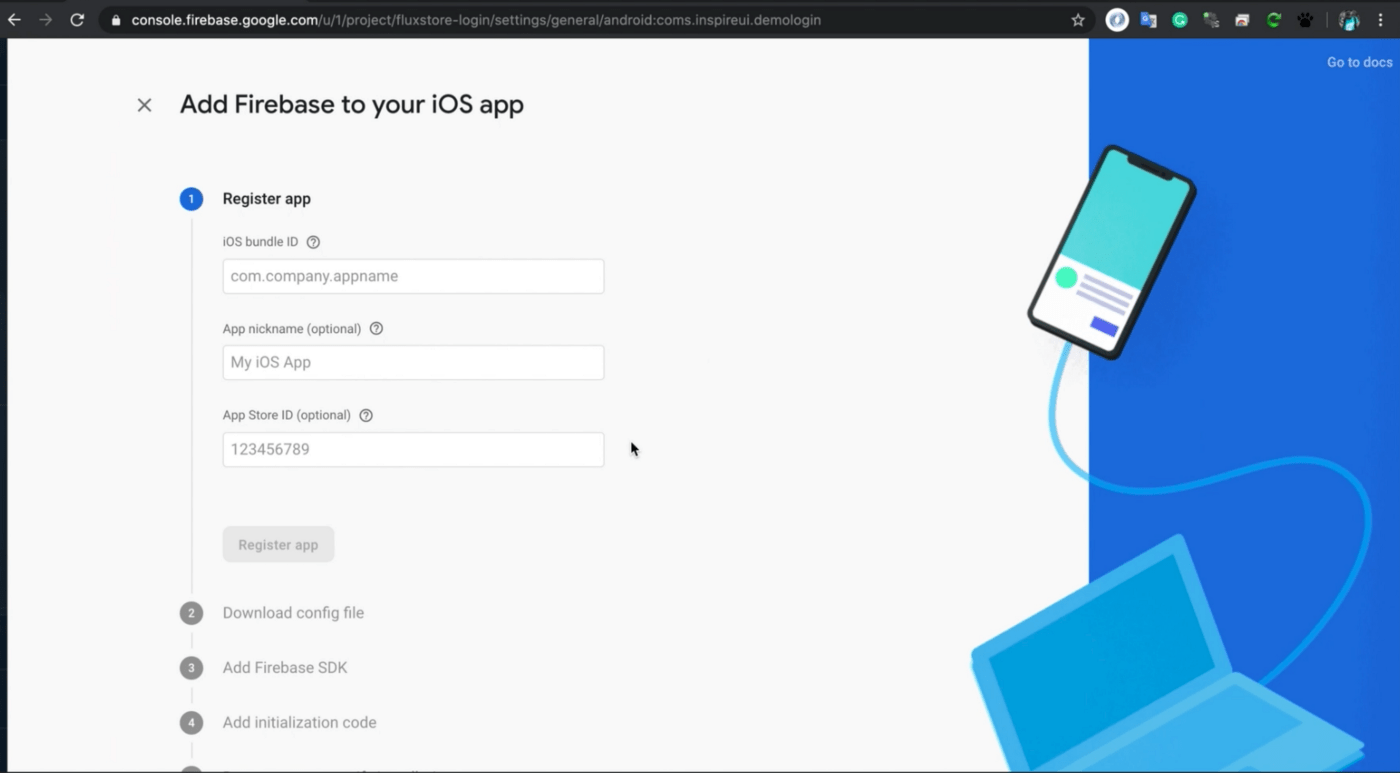
Step 2: Create App IOS in project firebase
- Back to the project settings page, add the ios application to your project:
- In this step, the Bundle ID of the IOS application is required
- Open file
project.pbxprojin your project flutter atios/Runner.xcodeproj/project.pbxproj, search with keywordPRODUCT_BUNDLE_IDENTIFIERto get Bundle ID
- Return to Firebase page, enter Bundle ID and App nickname (optional).Then click Register app to continue
- Before starting the next step, go back to the project flutter, go to the ios folder and delete file GoogleService-info.plist (path: ios/GoogleService-Info.plist)
- Download the GoogleService-info.plist file and save it into the
iosfolder of the project flutter
- Click next to continue
- Next to continue
- Click
Skip this stepto complete
Step 3: Config file **info.plist** with file GoogleService-info.plist
- Next, open the GoogleService-info.plist file, find the key
REVERSED_CLIENT_ID, copy the value in the string tag below it.
- Open the project’s info.plist file, search for the keyword
CFBundleURLSchemes(because this file may have many places with this keyword, so you should pay attention to the code in the image below. It is the setup code forCFBundleURLTypes.). Replace the code in the string tag as shown below:
- Complete the setup process.
4. Setup for android
Important note:
Because the project is separate between the development and release, if you are not clear about the problem, you will be mistaken.
- When you build the debug, the application will retrieve keystore information at
**android/key-debug.properties**. You can get the SHA1 code from the keystore file in folder**android/app**. In the case of using FluxStore's default keystore, the specific keystore path is - android/app/mstore.keystore
- When you build release, the keystore information will be stored in folder
**android/key.properties**. In the case of a build release, please call the build bundle script for the application to obtain the correct keystore.
Command build release android:
sh tools / build-appbundle.shIn this case, the keystore file will be saved in folder certs/ of the project. If you build release, please get the SHA1 code of the keystore file at the path (default of FluxStore)
certs/key.jksGoogle sign-in is automatically configured on your connected iOS and web apps. To set up Google sign-in for your Android apps, you need to add the SHA1 fingerprint for each app on your Project Settings.
Step 1: Open Project Settings in your project firebase, add new app android:
Step 2: Enter info your project
- `Android package name` is the android package name in your project flutter. You can find it in file `android/app/src/main/AndroidManifest.xml`- Get SHA certificate fingerprints from file keystore
- Open terminal in your project, call command:
- keytool -exportcert -list -v -alias <name_alias> -keystore <path_file_keystore>
With:
name_aliasis name of alias when you create keystorepath_file_keystoreis là path of file keystore
Ex: In project FluxStore (default build debug),
- Find the
name_aliasin fileandroid/key-debug.properties(keyAlias)
- Find the path of file keystore in
android/app/mstore.keystore
=> Command:
keytool -exportcert -list -v -alias mstoreapp -keystore android/app/mstore.keystoreNote: Must call the command at the project’s root directory
Step 3: Open your project, remove file goole-services.json in folder **android/app**
- Next, go back to firebase and download the file google-services.json. Save it to the
android/appfolder (instead of the recently delete google-services.json file)
Step 4: Click next to continue until the last step. Click button **Skip this step** to finish.
Step 5: Now go back to your project and test it.
5. Distinguish the difference between all Fluxstore apps:
- FluxStore Pro: this is a multi-purpose Flutter app compatible with all Woocommerce, Opencart 3.x, or Magento 2.x websites. If you have already released the website or setup new sites, this product is suitable for your requirements.
- FluxStore Multi Vendor: use this app to build your own marketplace like Amazon, Alibaba… This app is compatible with Woocommerce website and requires to install Dokan or WCFM plugin.
- FluxStore WooCommerce: the features are same with FluxStore Pro, but only focus compatible with any WooCommerce websites.
- FluxNews: compatible with any Wordpress templates
- FluxStore Listing: use to build innovative apps like Airbnb, TripAdvisor, Yelp or FourSquare. This app requires to install one of following WooCommerce templates: Listeo, ListingPro, or MyListing
- FluxStore Shopify: compatible with any Shopify stores





Comments