New Mstore 3.8 with SMS Login and Affiliate support

Hello, this is a tutorial for the Mstore product which is helping to Build Your Own E-commerce Mobile App in 5 minutes, for both iOS and Android, by famous React Native framework. For each version release will come with the tutorial blog to guide you on how to update the product quickly, we keep writing as simple English to read easier and for everyone (actually, I could not write the complex English 😂)
Here is a list of new features on v3.8 we will share the detail:
- SMS Login via Facebook Account kit
- How to update to new 4 Category layouts
- How to update to new+9 Homepage layout.
- How to config to support Affiliate app.
- Detail v3.8.0 changelogs
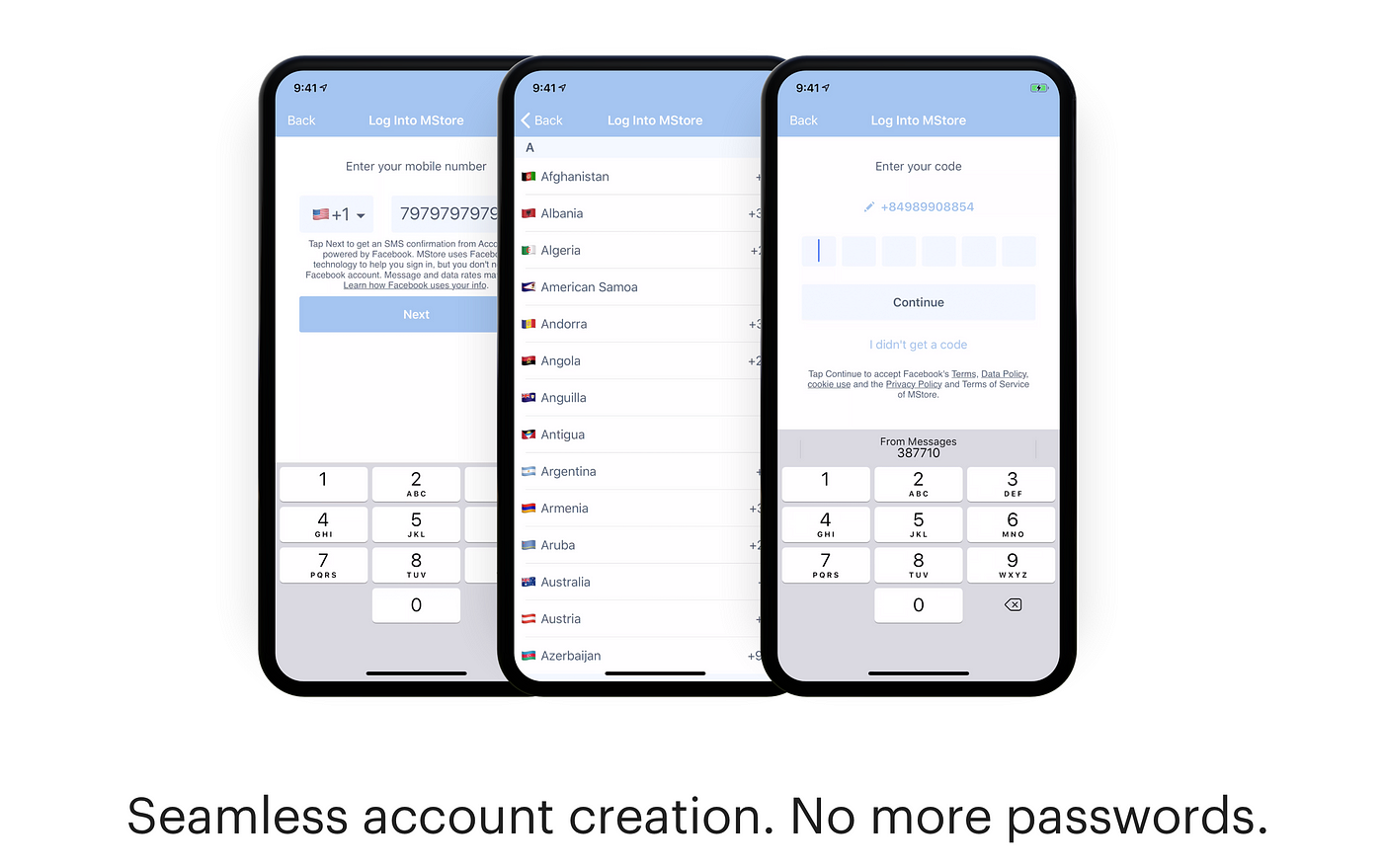
1. SMS Login via Facebook Account kit

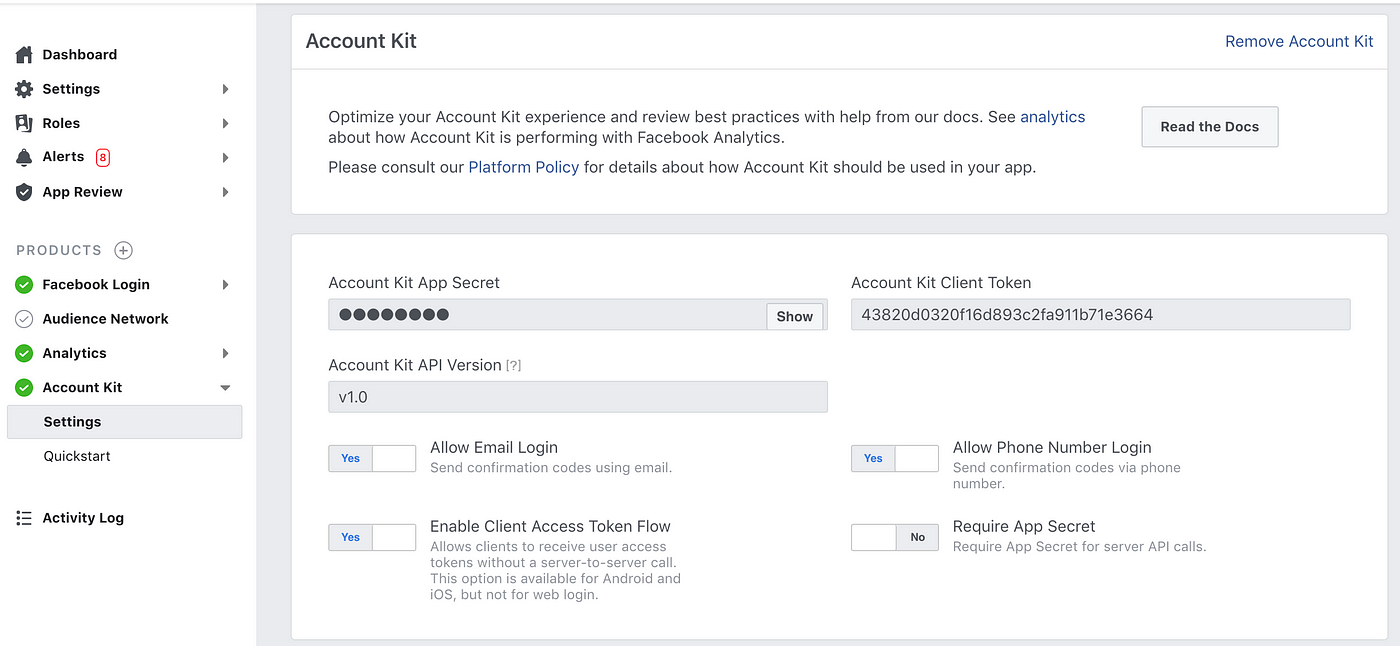
This feature is only available for the mstore-pro. To use this feature please make sure update the Mstore Checkout plugin to latest 1.1.5 (download here) and go the Facebook Developer app select your app that connects with the existing Mstore, select the Product plus button to add new Account Kit

There is also the UI setting to customize the Login Interface under this setting, so try to discover by yourself later 🎨
Next, copy the Account Kit Client Token and update the app setting:
- Open ios/mstore/Info.plist by your Editor (suggest to use Visual Code) and replace the string value by your own token:
<key>AccountKitClientToken</key><string>your-token-here</string>
2. Open android/app/src/main/res/values/strings.xml and replace the string value by your own token:
<string name="ak_client_token">your-token-here</string>Hurra, that’s all for the new SMS Login. Now if you try to sign in the app via SMS it will automatically create or login in with your mobile number, just a few taps on mobile, no-password anymore, but super secure 💪
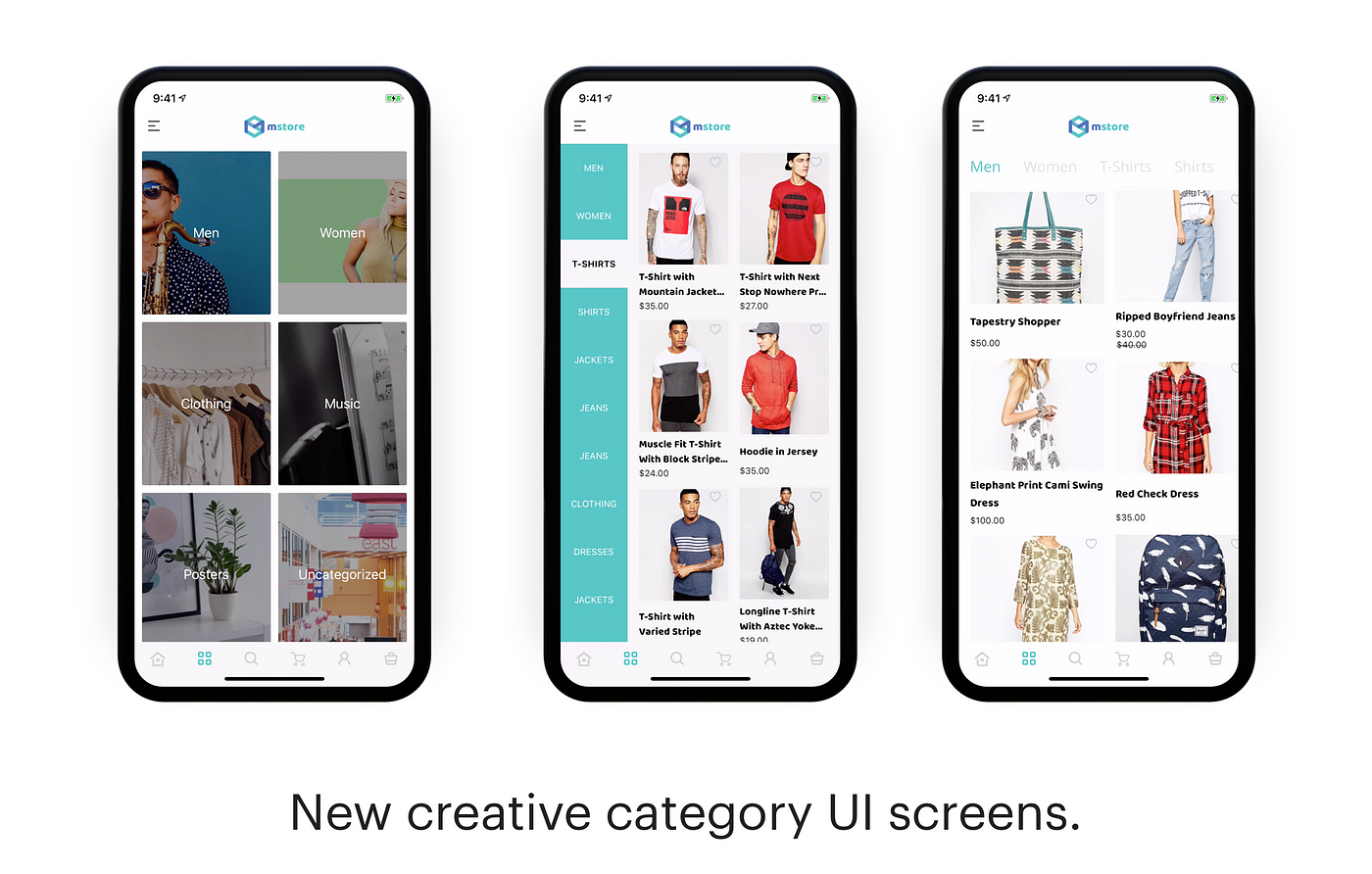
2. How to update to new 4 Category layouts

Open common/config.js file and replace the CategoriesLayout value with one of the following:
- card: default UI from the original Mstore app, when clicking to the card view it will display the detailed product with other flexible Filter.
- sideMenu: display the category selection from the left side.
- topMenu: display the tab categories item on top.
- column: display the list category by list
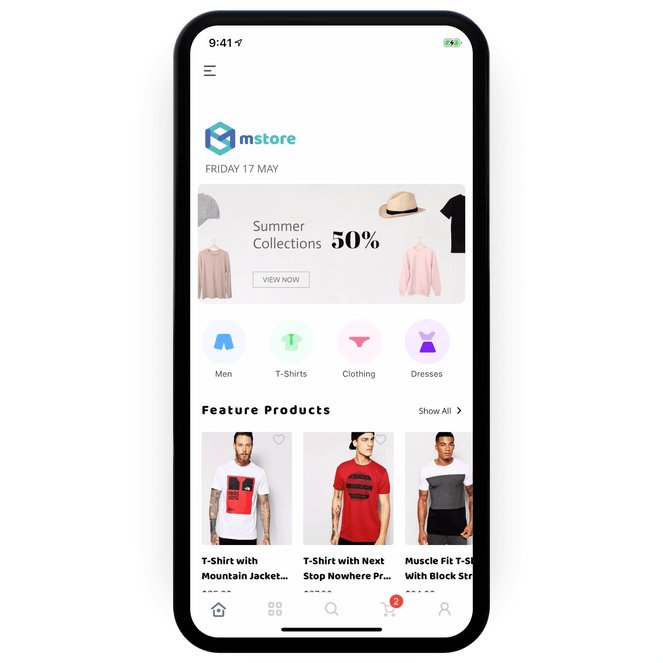
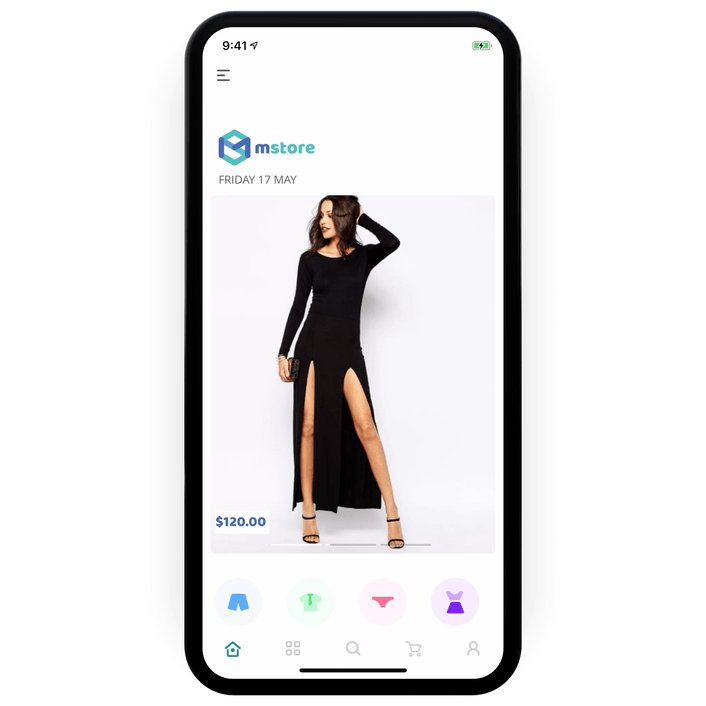
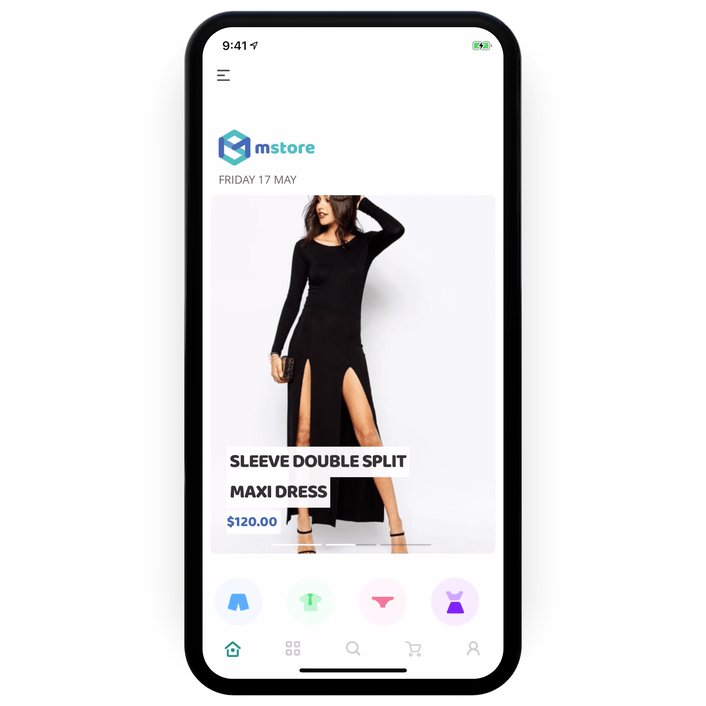
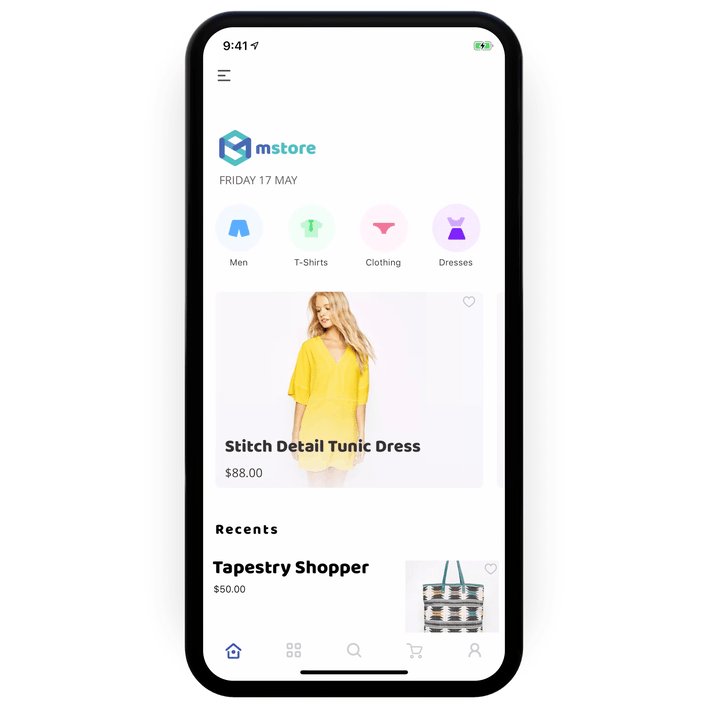
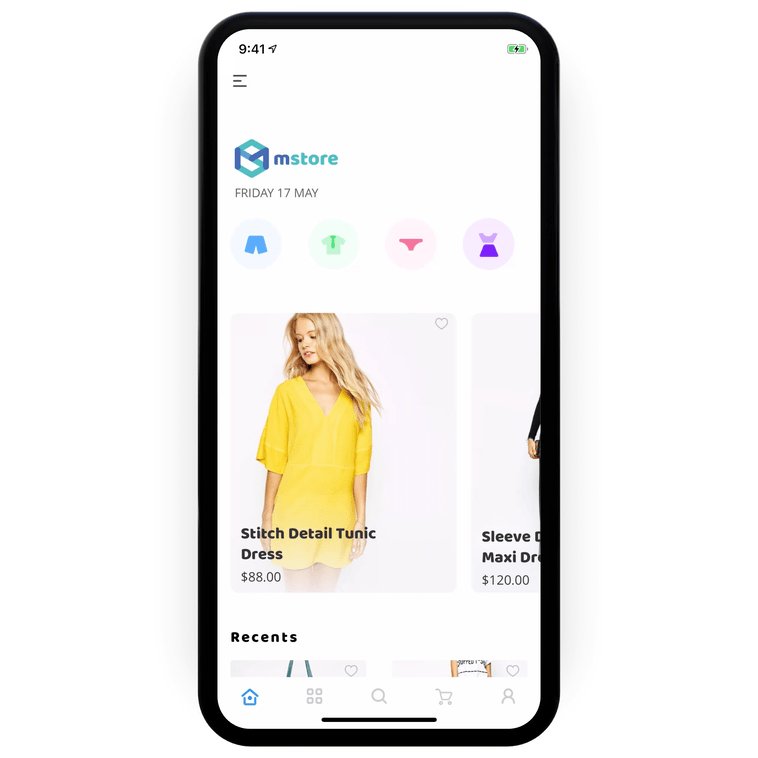
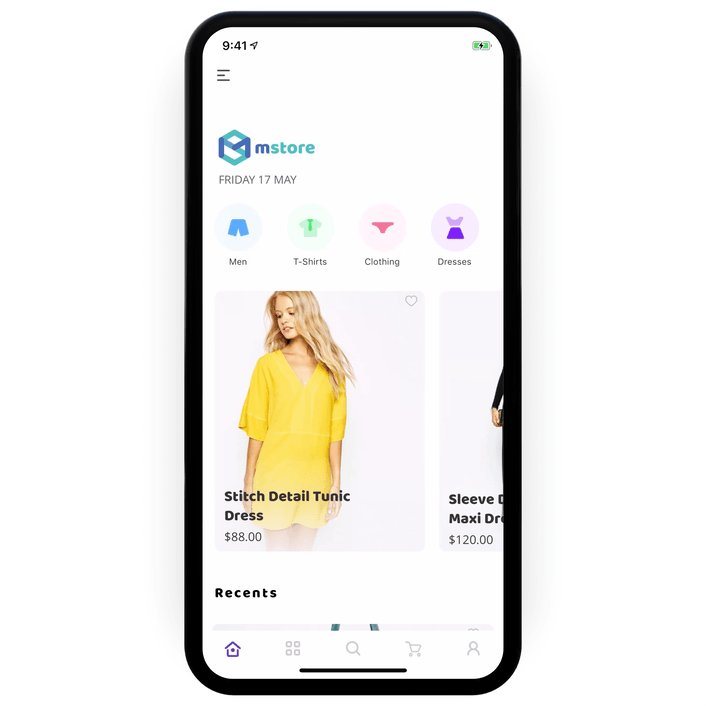
3. How to update to new+9 Homepage layout.
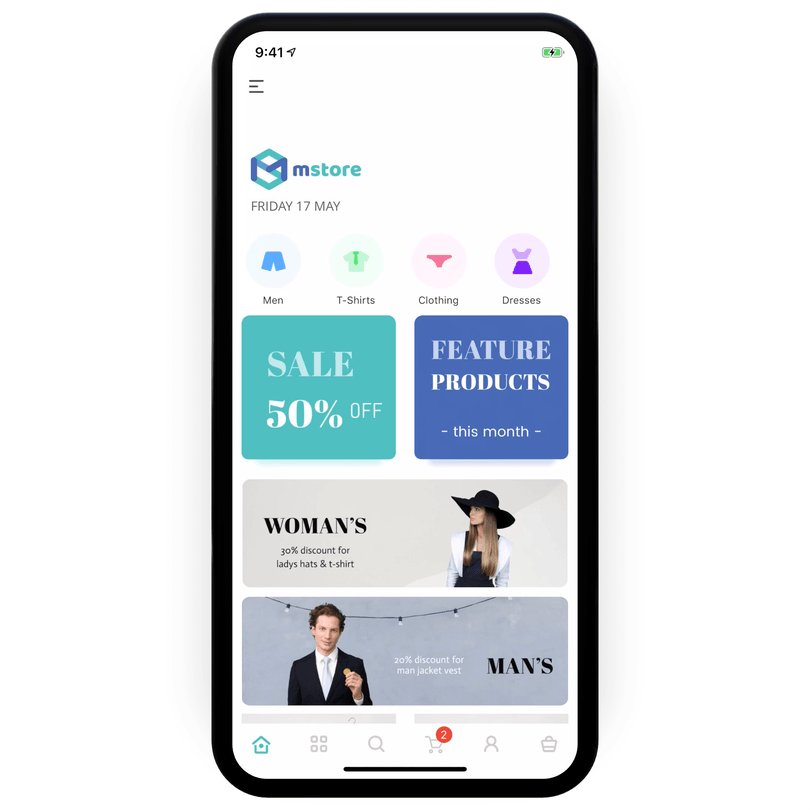
Since Mstore 3.7.0 you can change to many kinds of UI homepage, by open src/common/AppConfigTheme and copy the content of the theme to override to src/common/AppConfig.json
Some layout support for the HorionLayout object: the component layout, support for following type layouts: circleCategory, bannerImage,bannerSlider, featureProducts, threeColumn, twoColumn, bannerHigh, card, simple.
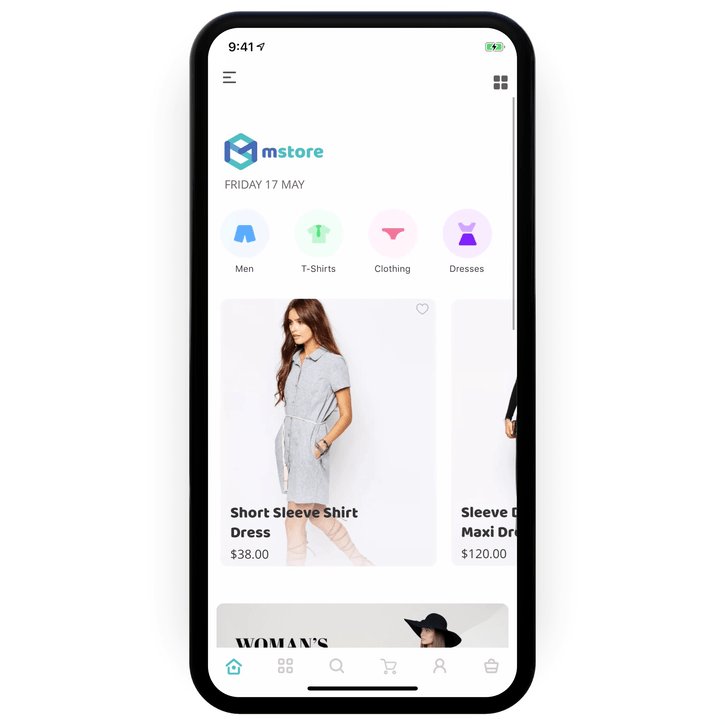
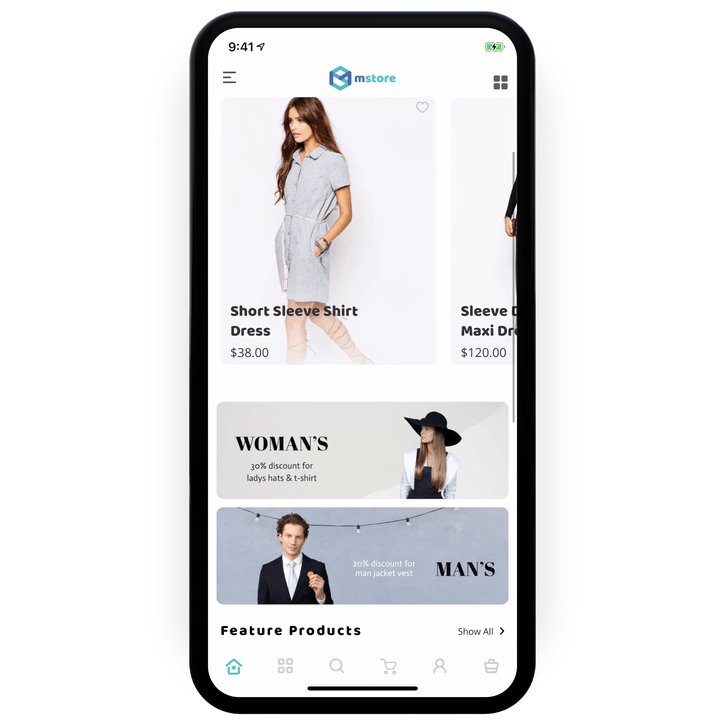
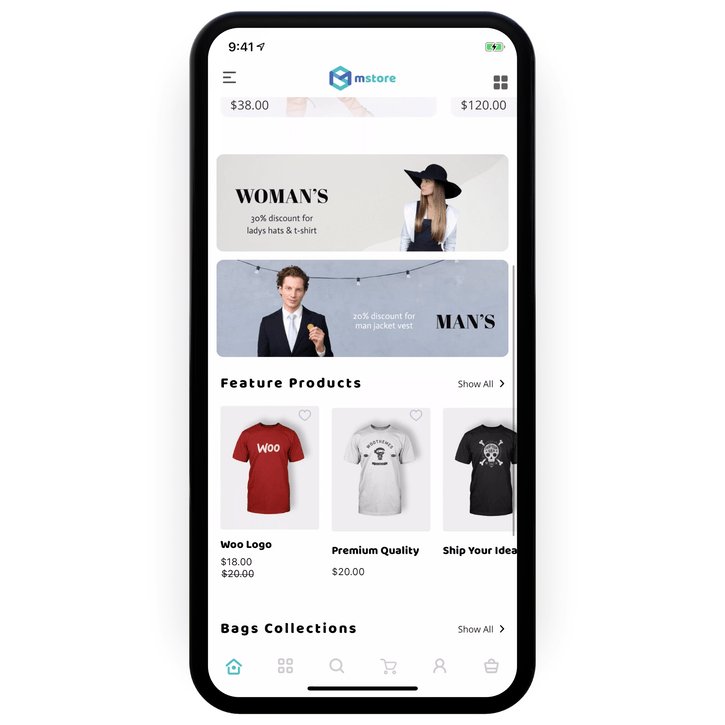
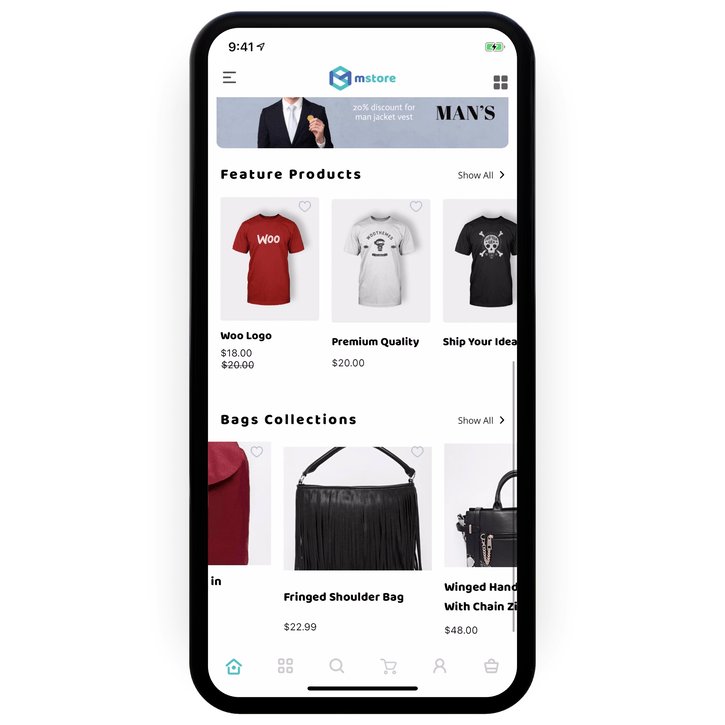
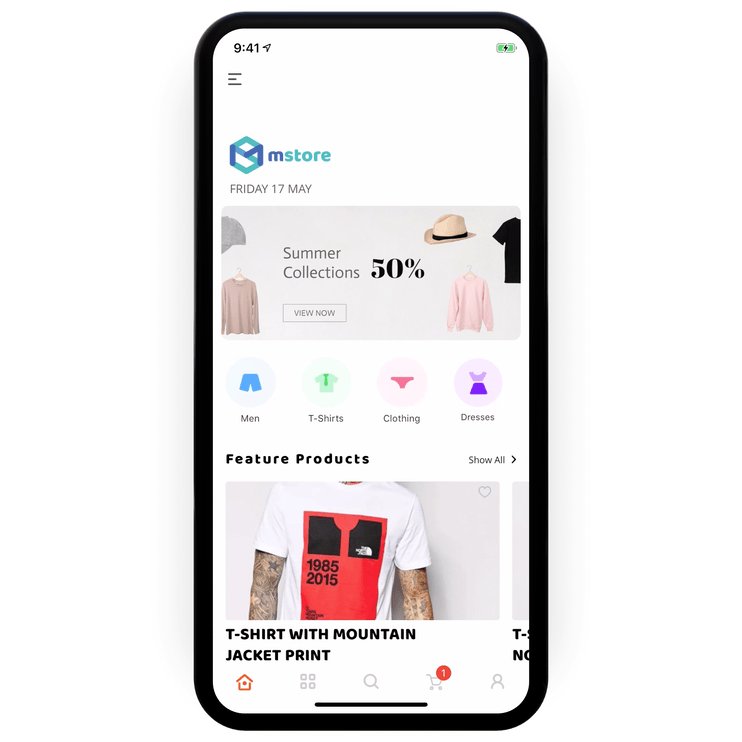
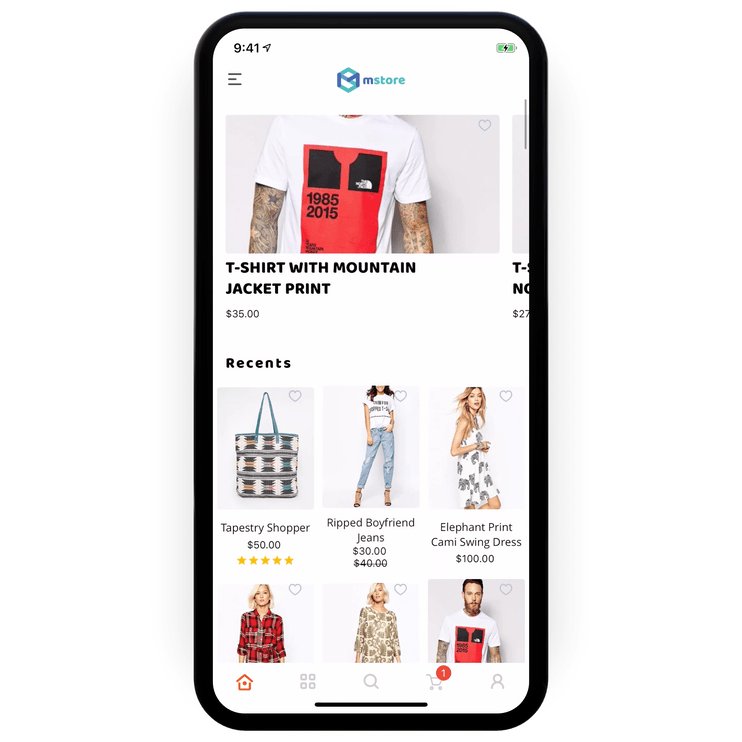
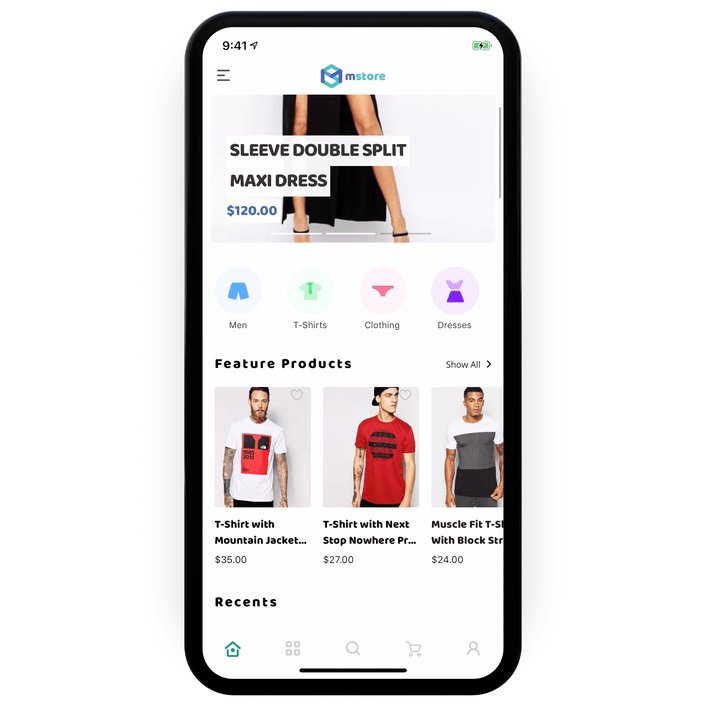
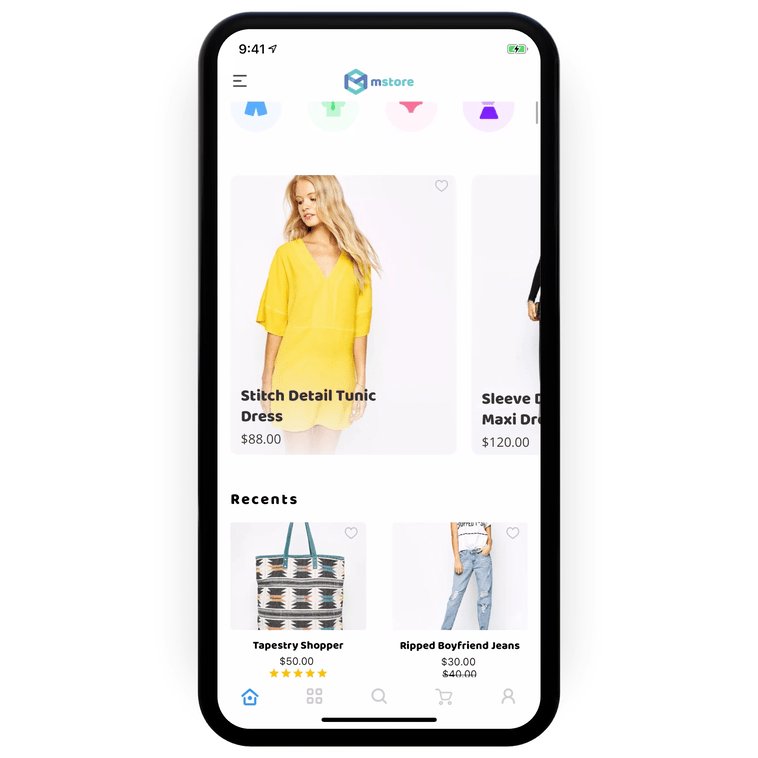
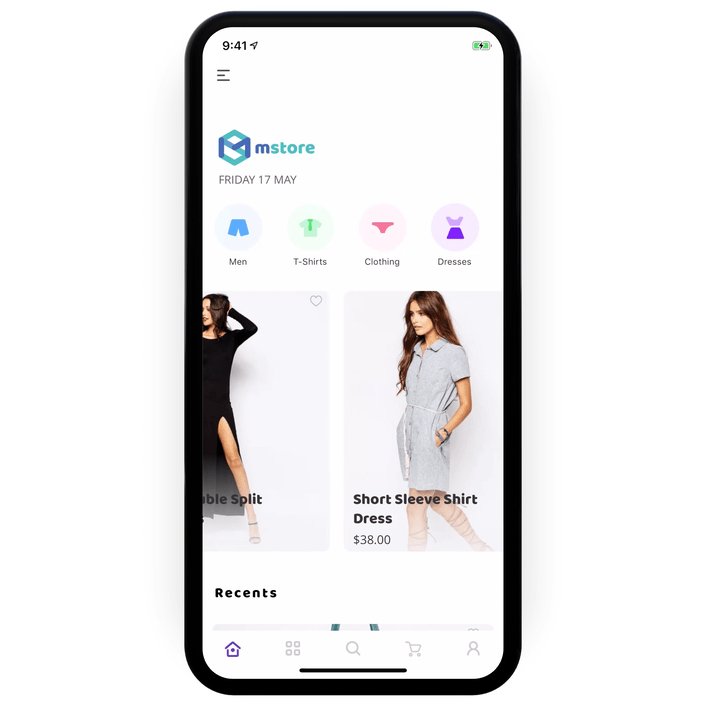
1. Default Theme
The layout content below components. It’s possible to add new component via CeBuilder or manually edit the AppConfig.json.

- Circle category
- Banner High
- 2 Banner Image
- Three Columns list view
- Two Columns list view
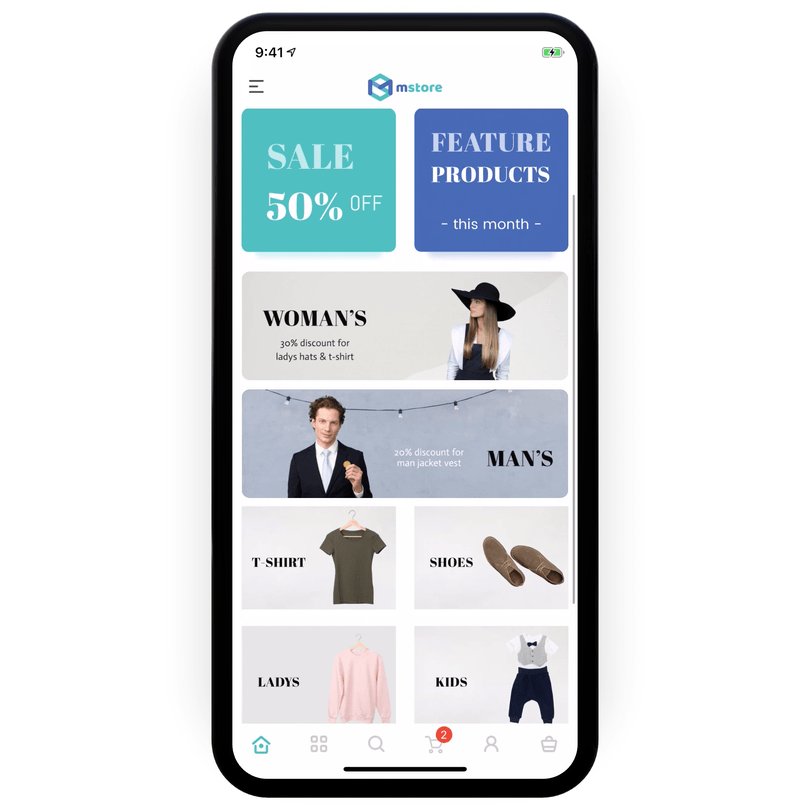
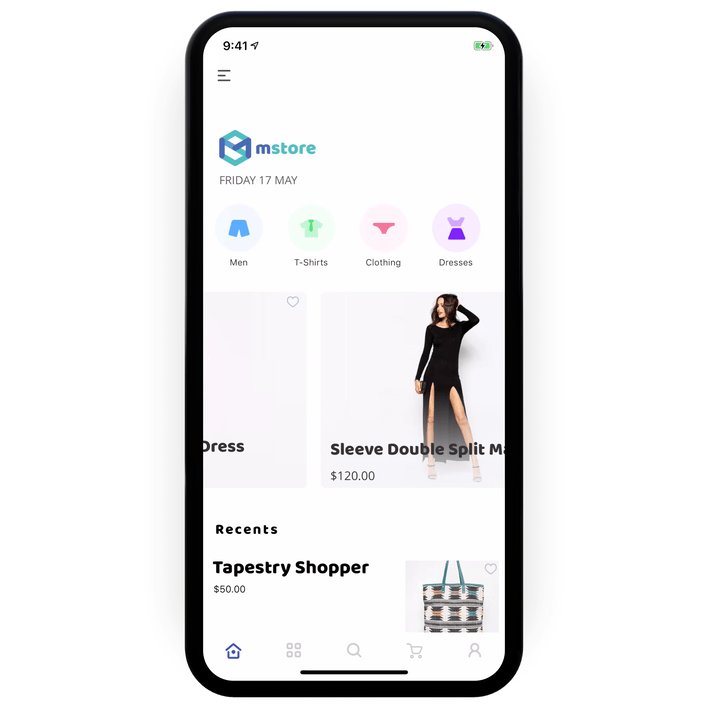
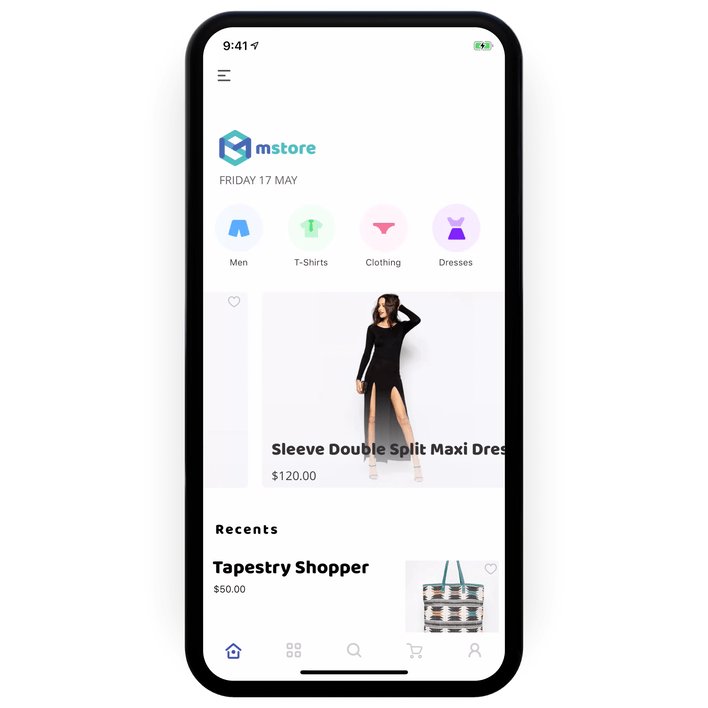
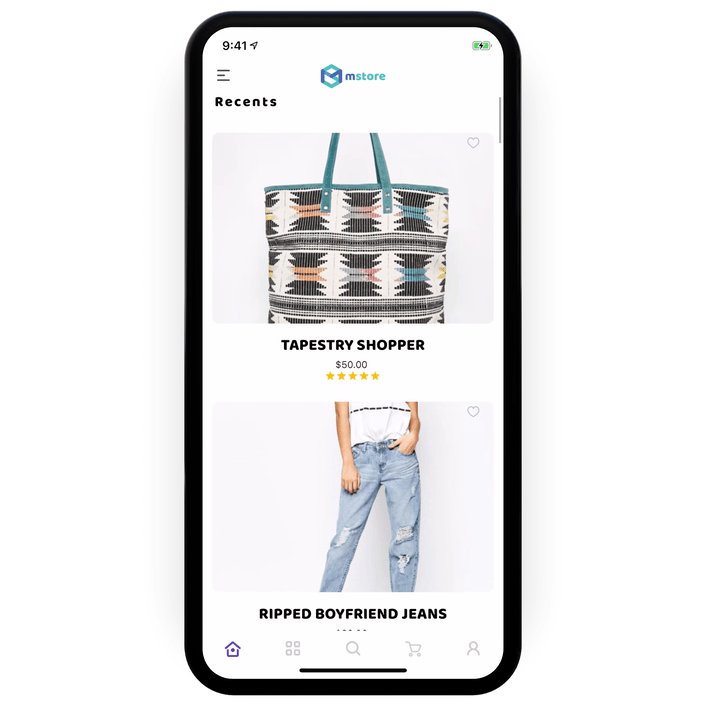
2. Banner Image

The layout content most of the Banner Image components and link to website category Id.
- imageBanner: the URL link to an online image
- column: to let the app know to render as the column view
- height: the height of the image banner
- category: the Id of the category of the WooCommerce site
- imageMode: the mode of the image render, similar to the React native.
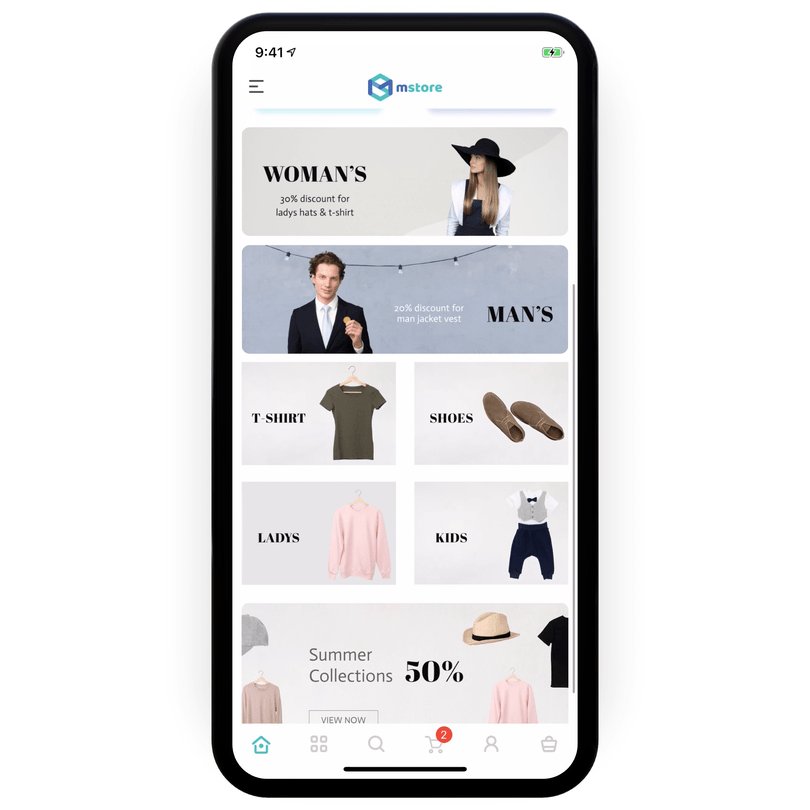
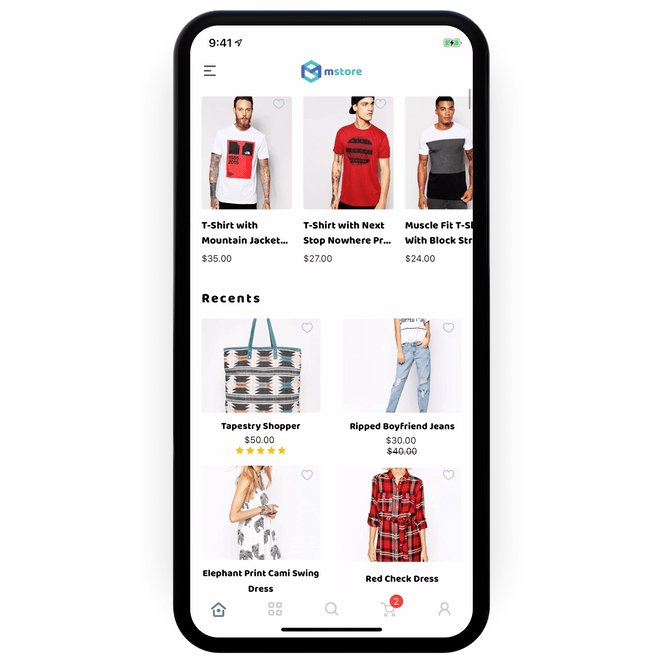
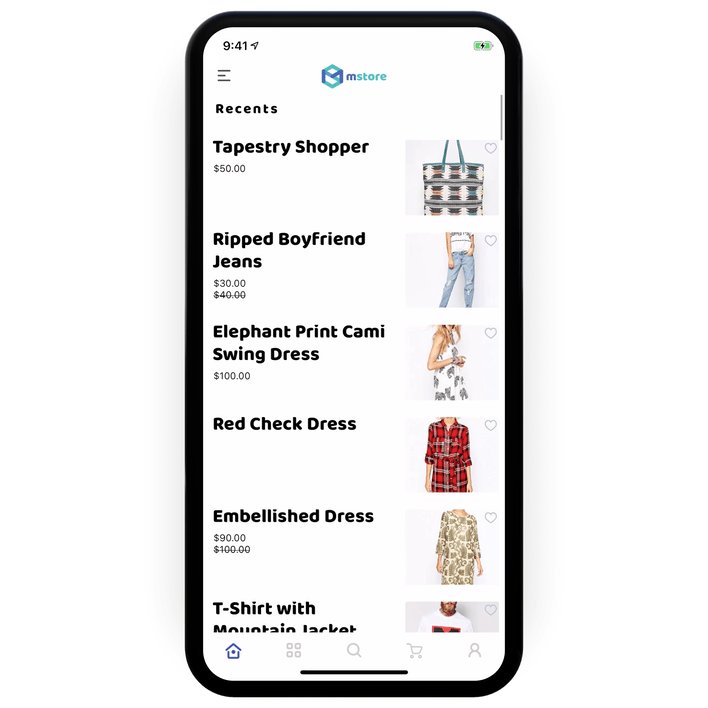
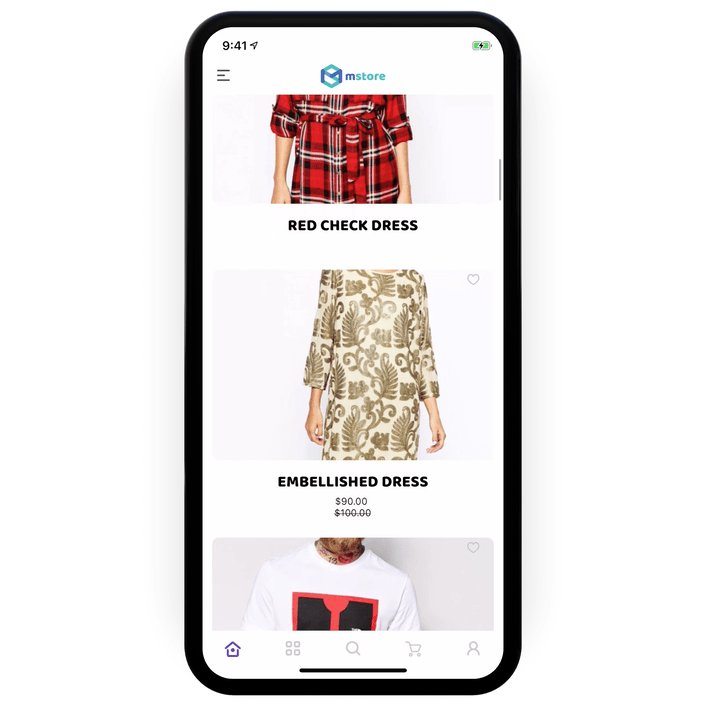
3. Banner Image and Vertical Two Column list

- Banner Image
- Circle Category
- Three Columns list view
- Vertical Two columns with lazy load
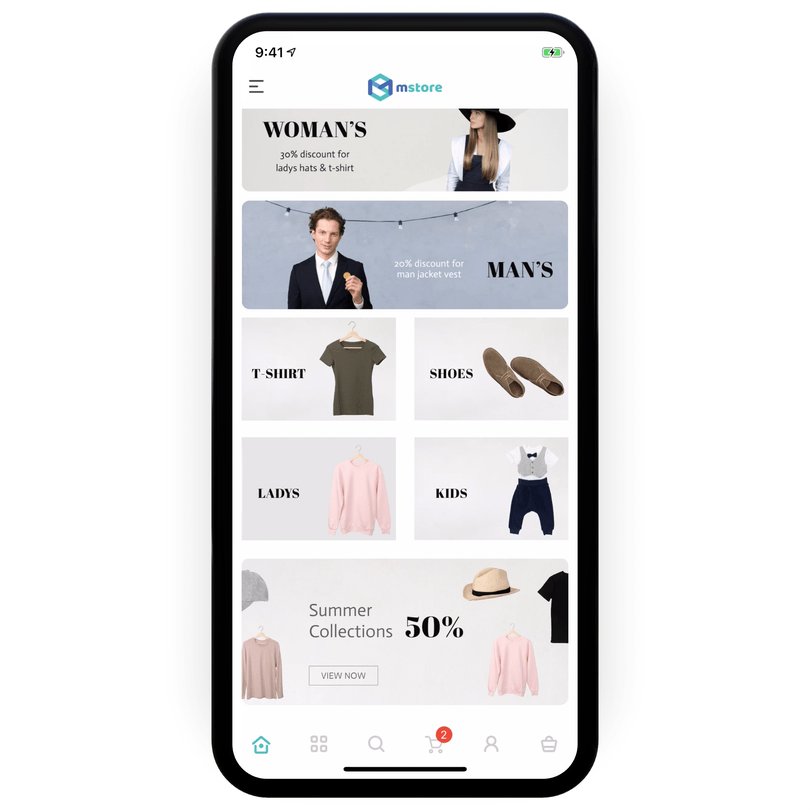
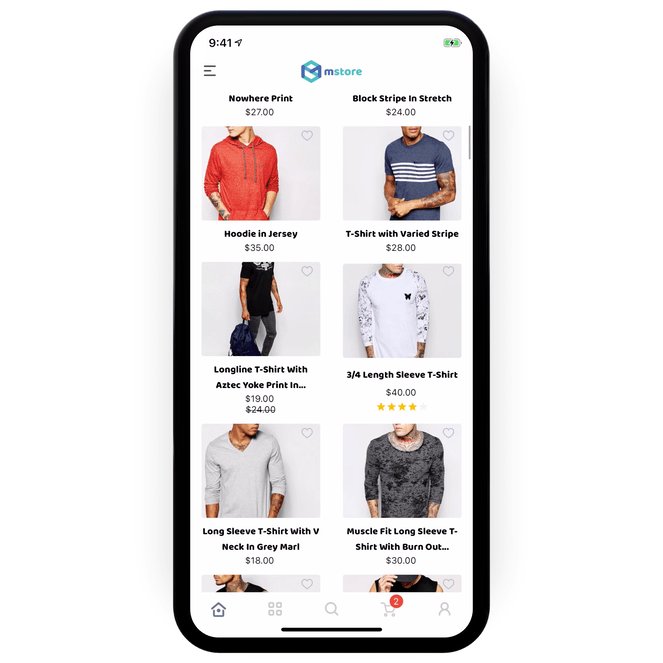
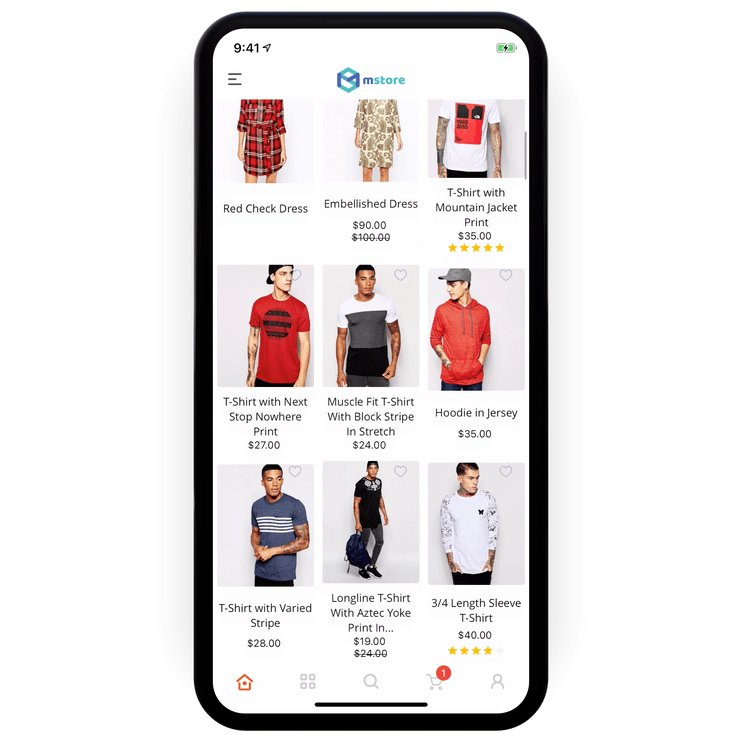
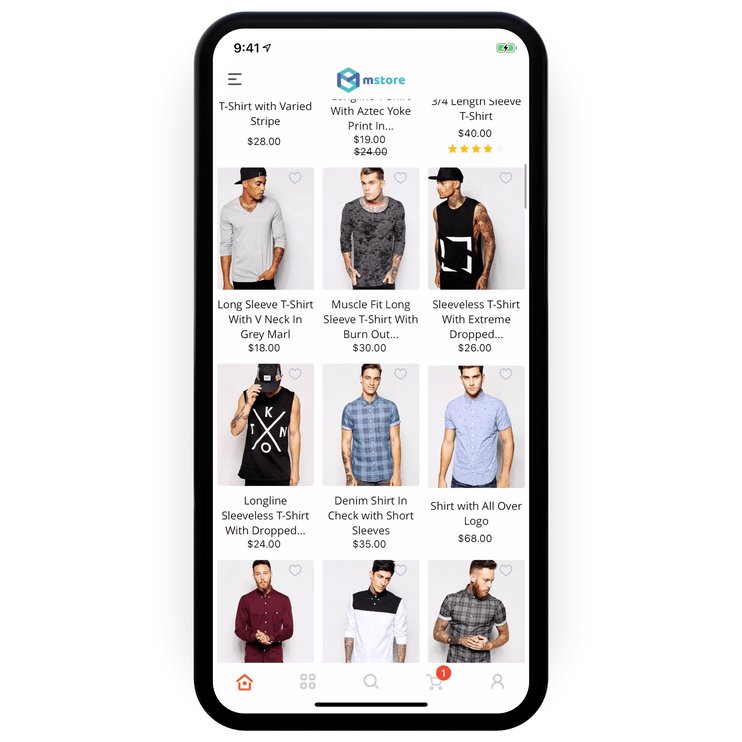
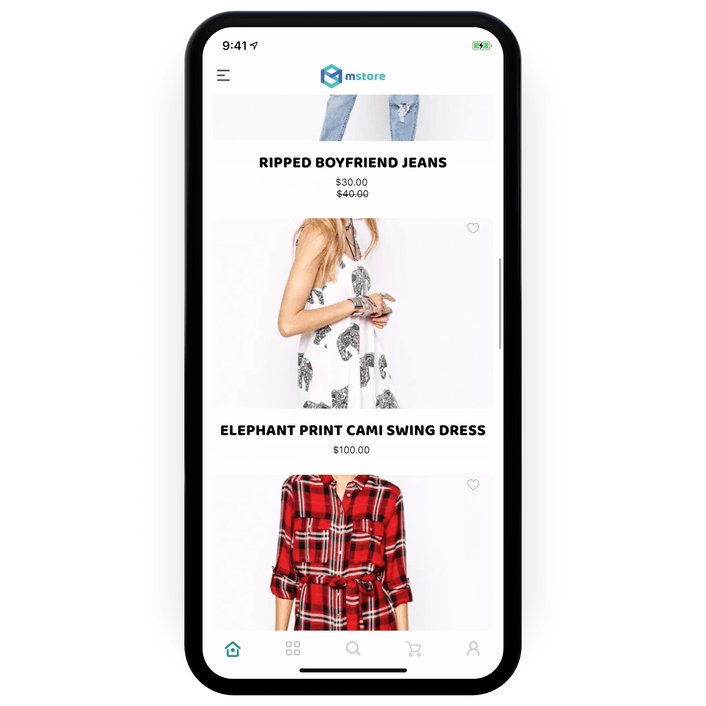
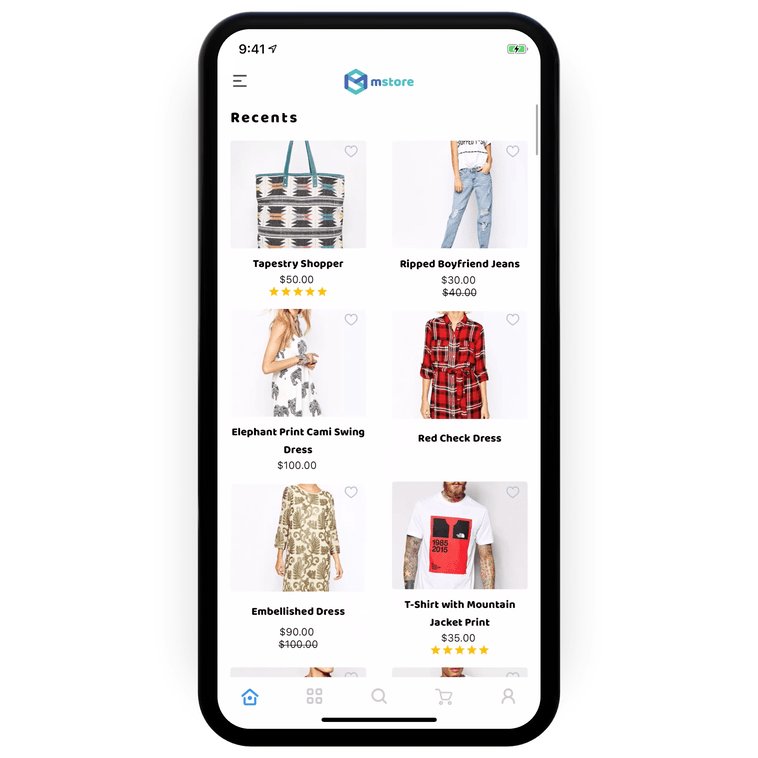
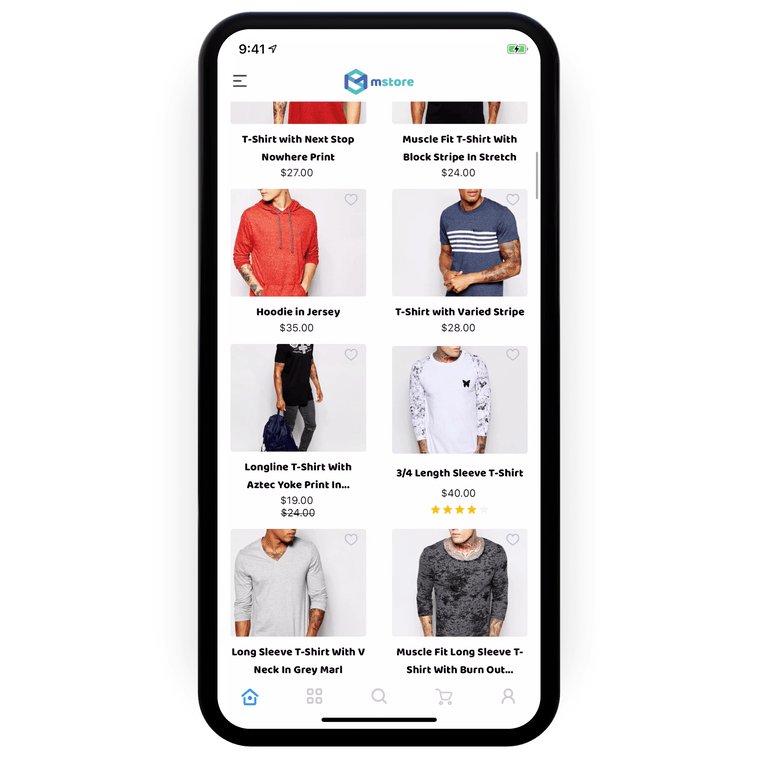
4. Banner Image and Vertical Three Column list

- Banner Image
- Circle Category
- Three Columns list view
- Vertical Three columns list with lazy load
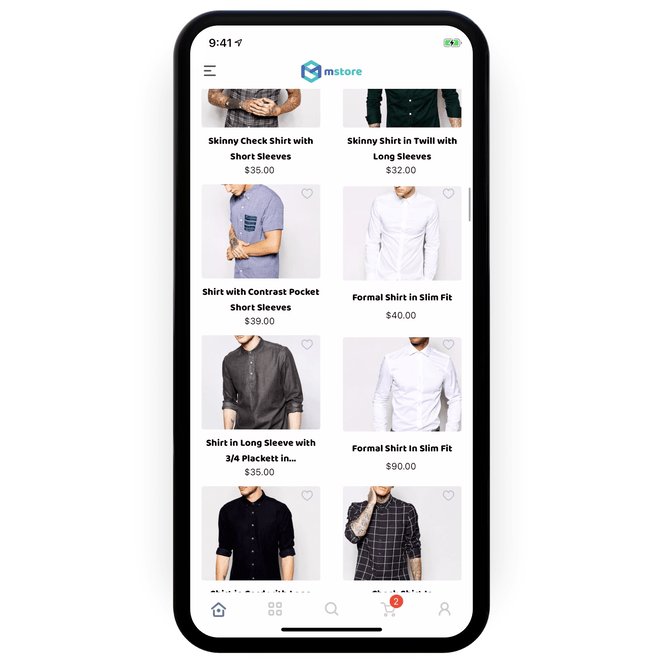
5. Banner Slider Image and Vertical Cart list

- Banner Slider Image
- Circle Category
- Horizontal Three Columns list view
- Vertical Card list with lazy load
6. Banner and Vertical List

- Circle Category
- Horizontal list banner
- Vertical banner with a simple list
7. Banner High and Vertical Two Columns List

- Circle Category
- Banner High
- Vertical banner with two column list
8. Banner High and Vertical Card List

- Circle Category
- Banner High
- Vertical banner with Card list
9. Banner and Category List

- Banner list
- Circle Category with 4 columns view
4. How to config to support Affiliate app.
Since v3.8.0 there is a new powerful feature that supports for the Affiliate website which doesn’t require the checkout screens, open the common/config.js file and update the enable option to true
Affiliate: { enable: false }By this update, when the user taps the Buy Now button, it will open Webview and go to the Affiliate link to process the checkout via another website, the Order screen will also be hidden by this config.
5. Detail v3.8.0 changelogs
1. New — Support SMS Login by using Facebook Account Kit2. New — Support for Affiliate business, now it’s easy to update convert the app as the affiliate with the magic config Affiliate: { enable: true }3. New — Add new categories layout UI.4. New — Support Order note.5. New — Support the Pin & zoom Image from when viewing the product detail.6. Update — Add new subcategories from the categories filters.7. Update — Checking the available stock when ordering or adding the number of products.8. Update — Fix crash issue on Android 9.9. Update — Fix Login issue on Android Samsung Galaxy.10. Update — Fix the refund & return issues.11. Update — Fixed the “going” Order status when creating new Order12. Minor bug fix (#400, #539, #496) and latest React Native, libraries updates.
We will keep an update via this blog and continues with the tutorial for the next coming release CeBuilder that support more tools, new UI and easier to customize the MStore 💪
Thank you very much for being our valued customer ❤️
For more information about the product please go to these links:
- Mstore website: https://mstore.io
- InspireUI’s products: https://inspireui.com/products
- The Youtube guide for Mstore: https://www.youtube.com/playlist?list=PLcF-HiQy-jOJJwVfQ7VDrM3xWgxd0Jte9





Comments