Announcing FluxStore 2.5.x

New Powerful features are ready for downloading 🎊
What’s new in FluxStore App 2.5.3
New Features:
---
(1) New Design Horizontal Product Layout⚡️
(2) Barcode & QR code Scanner📲
(3) New Drawer Menu Layout🌈
(4) New Basic Layout Widgets (Button, Space...)⭐
(5) New PayTM Payment💰
(6) Re-Order💫
(7) New Languages: Swedish🇸🇪, Finland🇫🇮, Greek🇬🇷, Khmer🇰🇭, Marathi, Kannada🇮🇳Important Improvement:
---
+ Compatible with latest Flutter 2.5.3 (Channel Stable)
+ Update all pubspec library to latest version
+ Support config for old and new SmartChat layout
+ Update the SMS Login to support RTL
+ Shorten firebase dynamic link
+ Upgrade flutter_local_notification 9.0.2
+ Disable the bottom cart in My WishList screen
+ Disable bottom bar when navigating to Webview Payment
+ Fetch Blog by Tag
+ Upgrade MStore API to support OneSignal Notification
+ Apply app Rating Disable condition
+ Show Delivery Date in the Order History Detail screen
+ Tera Wallet: TopUp via WebviewNote: The detail explaination is also update via Changelog page.
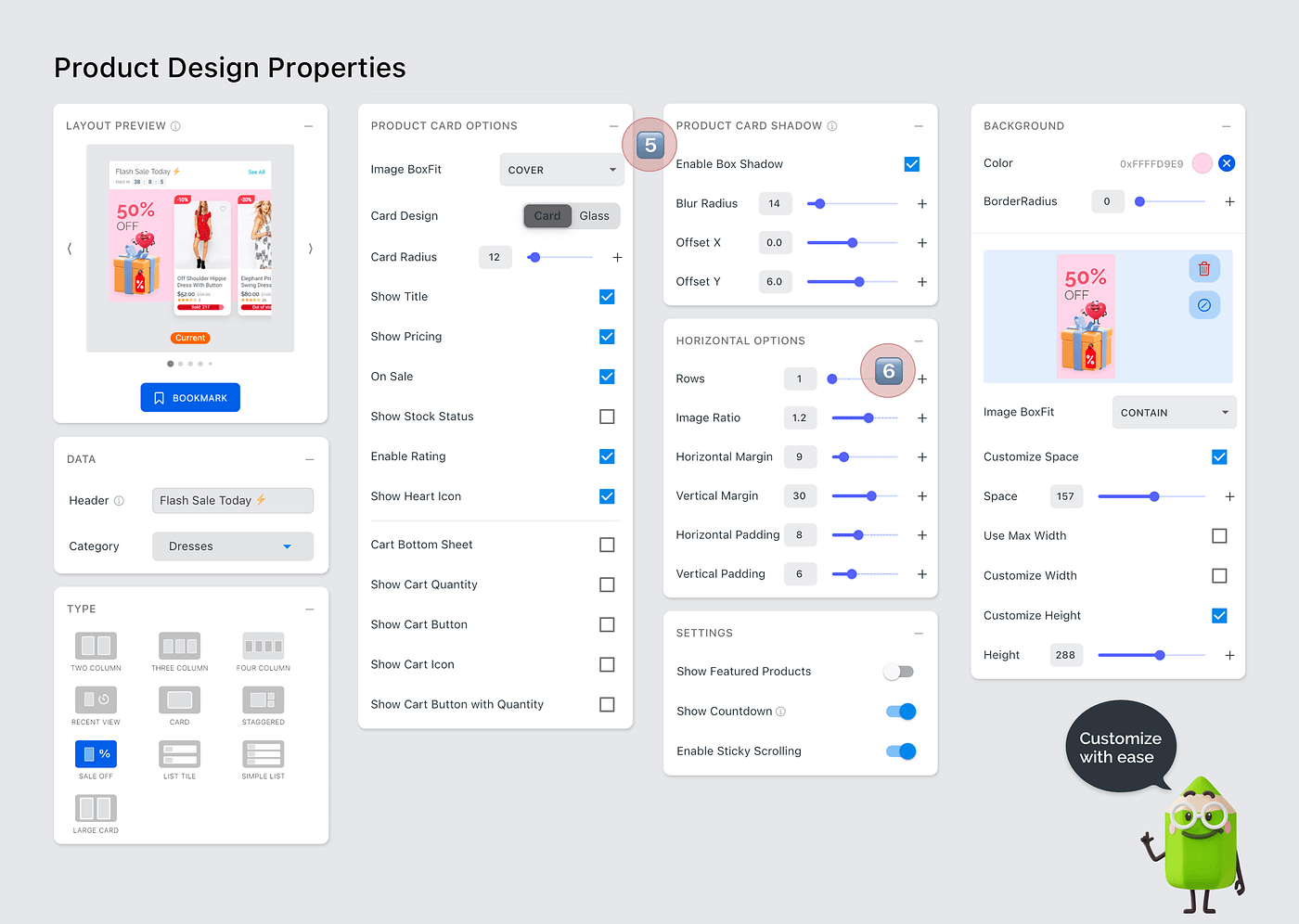
(1) New Design Horizontal Product Layout⚡️
Products layout is Pixel-perfect design on different types of layout screens, we have upgraded it more flexible to adapt from simple to complexity features.

- Support Background Image to display the impressive promotion banner 1️⃣
- Support the Multi Colors Background with flexible Size Adjustment 2️⃣
- The Product List could be configured by the primary color 3️⃣

- New FluxStore apps are compatible very well with the new drag&drop FluxBuilder tool that helps to customize the app with super easy steps. No worries, you will not require the programming skills to do these fancy UIs.
- Easy to design the Banner & all the detailed properties via FluxBuilder 4️⃣

- Easy to control the Shadow of Product Card, also the Spacing, Margin…5️⃣
- Support multiRow with multiColumn, easy to control the grid Ratio 6️⃣
(2) Barcode & QR code Scanner ⚡️
- Support formats: EAN 8, EAN 13, UPC A, CODE 39, CODE 93, CODE 128, CODABAR, QRCODE.
- Support Product/Order Info.
- Required Plugins: YITH WOOCOMMERCE BARCODES AND QR CODES, or any plugins that generate Barcodes and QR codes.
- Demo video:
(3) New Drawer Menu Layout 🌈
- Ability to manage the list of Dynamic Menu items 1️⃣
- Be able to customize many Design Styles. It could change the Angle, Radius, or the Position of the menu 2️⃣
- Changing the Background, Text Color, Icon Color, or you are able to even apply the Background Filter from Flutter 3️⃣

(4) New Basic Layout Widgets⭐
- We also upgrade some Basic Widgets that are missing from the previous version: Buttons, Divider and Spacer.
- The Button Types could display as multi-Touchable with the different Actions. For example: adding a list of Social Button Icons.

(5) PayTM Payment💰
- As some clients requested: “PayTM payment gateway is more popular in India because its UPI and Rupay Debit Card Transaction Commission is 0% lowest”, etc.
- We also listen to this request and upgrade this native feature under a Regular License source code.
- If you have any further requests, please don’t forget to submit on this link https://new.inspireui.com
(6) Re-Order💫
- Users can order again by using the Re-Order button in the Order History.
- Demo video:
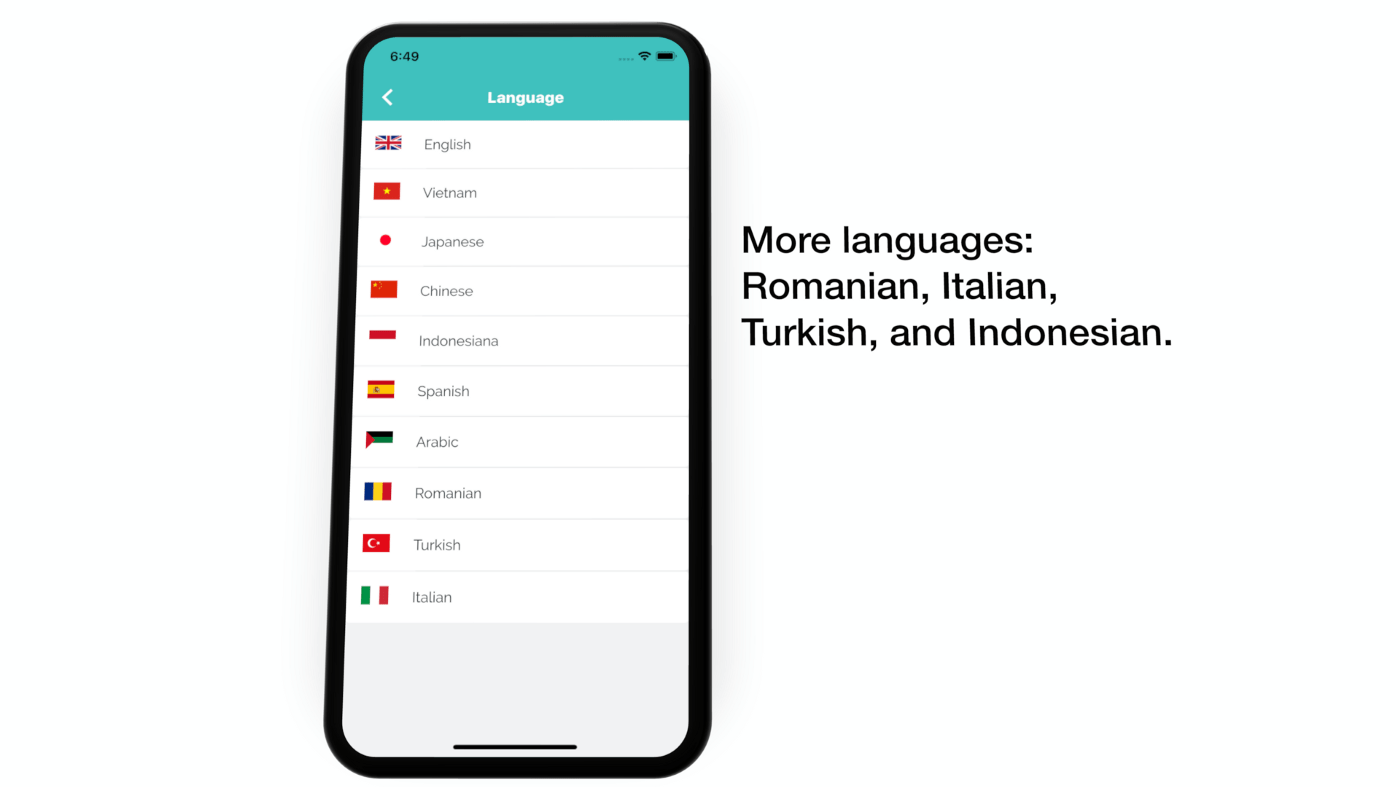
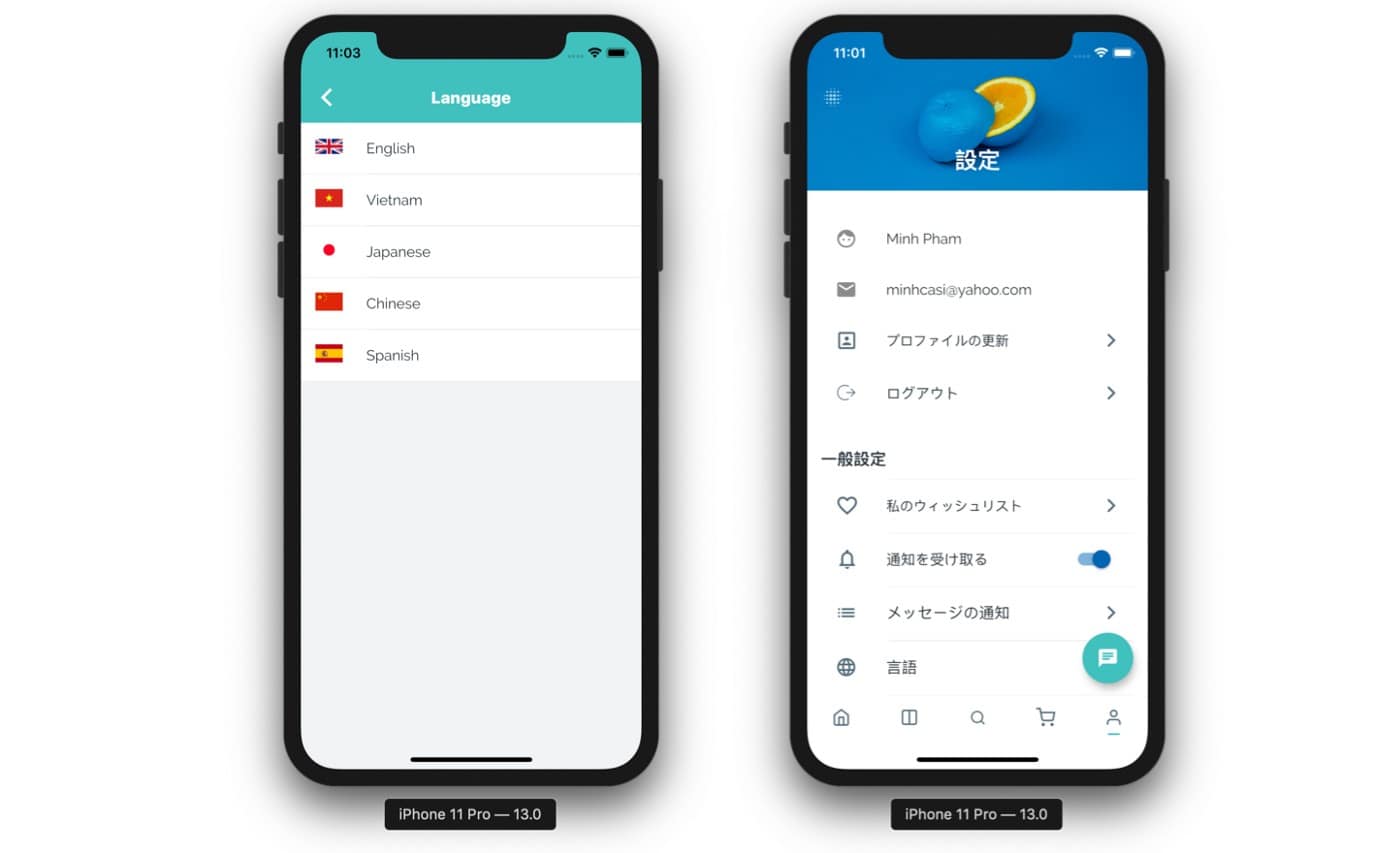
(7) New Languages🇸🇪
- There are 6 new native languages supported: Swedish 🇸🇪, Finland 🇫🇮, Greek 🇬🇷, Khmer 🇰🇭, Marathi 🇮🇳, Kannada 🇮🇳
- Thank you to the great FluxStore community to contribute these languages so that FluxStore could support +30 languages so far ❤️
(8) New Serverless Notion App🎊
- Our team has released the newborn FluxStore Notion to the ecosystem of FluxStore apps. This is a new product that supports a Small Business for whom has an online store but would like to use the Notion to manage the Product data.
- We will update another guideline to introduce this product later. For more information please check out this link:

Last month, InspireUI has become the Power Elite Author (level 12). We truly thank our Customers who have contributed and supported us. We could not reach this achievement without all your support.
Also, thank the Team has been working hard to upgrade the products every day to keep the apps more stable and have rich functionalities.





Comments