Announcing Fluxstore 1.6

Hello from InspireUI, this is our regular update for the detailed changelog guide and roadmap for our product update.

This version is released early than our expectations as there is a lot of amazing features that are still on our backlog, but the new Flutter 1.12 release and changed our plan. Here is detail changelog on this release:
version 1.6.6–03 Apr 2020
1. New - compatible with the Fluxbuilder app - http://fluxbuilder.com
2. New - add new horizontal product list "layout": "listTile"
3. Update - organize the config to seprate config files
4. Update - compatible with latest XCode 11.4
5. Update - disable the Razopay integration due to block issue - https://github.com/razorpay/razorpay-flutter/issues/57
6. Update - fix the persist storage on Wishlist
7. Update - some minor bug fix on product variant, checkout and coupon issues...
8. Update - latest pubspec librariesversion 1.6.5 (15 Mar 2020)
1. New - integrate the Smart Chat with tawk.io live chat
2. New - upgrade the Search Paging, Filter and Search Autocomplete
3. New - load State dynamic from the select Country
4. New - support min & max quantity WooCommerce plugin - https://woocommerce.com/products/minmax-quantities/
5. New - add new feature for Magento: Coupon, Guest Checkout.
6. Update - support the message history for OneSignal
7. Update - add config to support language for Product Attribute
8. Update - update new coding rule for analysis_options.yaml (follow Dart Effective guideline)
9. Update - refactor the mstore-api Woocommerce plugin more secure
10. Update - latest pub spec libraries
11. Update - many minor bug fix and performance improvement
12. Update - include the Wordpress demo from the download package.version 1.6.4 (22 Feb 2020)
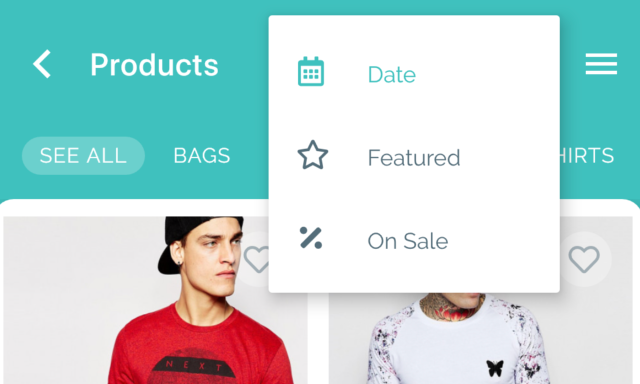
1. New - add more Products filter by Product Attribute
2. New - add Sorting Product by Features, On Sale.
3. New - add Privacy Policies checkbox option at Sign Up screen.
4. New - replace the the i18 by l10n languages.
5. Update - add Free Shipping Flat condictiona & Max Order Quantity
6. Update - improve performance and UX when switch new Language.
7. Update - add Stock Quantiy condiction and Maxinum Quantity Order Items.
8. Update - improve the UX when select country list on Sign Up screen.
9. Update - add Total Cart and improve Checkout animation on Detail screen.
10. Update - fix the Checkout webview issues.
11. Update - add new Caching Endpoint to improve the Categories Loading (for the subCategories layout)
12. Update - improve the mstore-api plugins, please update from the download packages.
13. Update - a lot of minor bug fixes and imporovements
14. Important - add new Fluxbuilder beta release (count down in 3 days)(Please read details in the below items # 12, # 13, # 14)
version 1.6.3 (22 Jan 2020)
1. New - support Group and Downloadable product (WooCommerce)
2. New - add Tracking Order Detail status timeline
3. New - add options to the Banner Image allow navigate to tab menu.
4. New - add new config to load Font per Language
5. New - add new Japanese, Chinese, Spanish languages.
6. Update - Apple Sign In button to meet Apple Design
7. Update - fix lost logged in the section when close the app
8. Update - fix error on the review section.
9. Update - fix security issue from mstore-api
10. Update - improve the UX of swiping right to go back on iphone
11. Update - some minors bug fixes and improvement
12. Important Update - remove the JSON-API plugin, you need to update latest mstore-api plugin.version 1.6.2 (10 Jan 2020)
1. New - big release for all iPad/Web compatible
2. New - horizon sub categories menu from product list
3. Update - new Apple SignIn UI update,
4. Update - update the Provider 4.0, recommend for migration to speed up performance.
5. Update - fix build issues on Android.
6. Update - minor bug fix and improve performanceversion 1.6.1 (01 Jan 2020)
1. New - Happy new year everyone !!
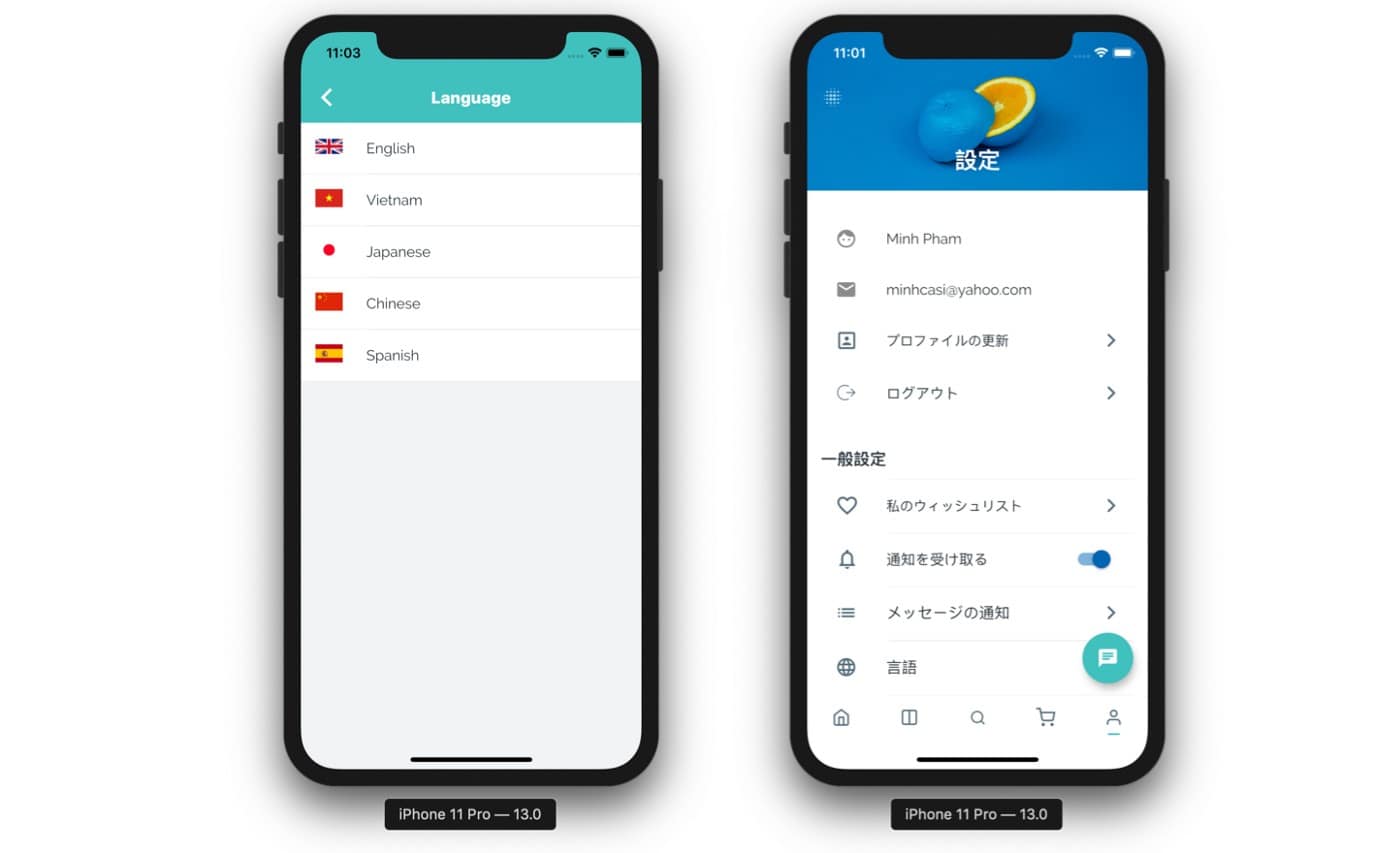
2. New - Ability to edit User Profile
3. New - new Web beta version (require to upgrade to Flutter beta)
4. New - support OneSignal Push notification
5. New - support Admob and Facebook Ads
6. Update - update issues on demo examples.
7. Update - fix some payment issues.
8. Update - latest Pubspec libraries
9. Update - a lot of minor bug fixes and performance improvementversion 1.6.0 (14 Dec 2019)
1. New - Add Apple Sign, this is required feature need to pass Appstore review
2. New - Add Google Sign In
3. New - Add new Currency Switcher Features
4. New - Compatible with latest Flutter 1.12 and Google Font
5. Update - add Percent Display on the product.
6. Update - upgrade mstore-api to v1.5.4 - https://wordpress.org/plugins/mstore-api
7. Update - minor bug fix and improvements.1. Flutter 1.12 and Google Font
As you may know, the amazing event Flutter Interact from Google that announced new Flutter stable release v1.12, this is an interesting graphic shared by community:

To upgrade Flutter to latest version run “flutter upgrade” and use the Fluxstore app with stable channel “flutter channel stable”
Update new font is now pretty easy by update lib/common/constants.dart
TextTheme kTextTheme(theme) {
return GoogleFonts.ralewayTextTheme(theme);
}TextTheme kHeadlineTheme(theme) {
return GoogleFonts.latoTextTheme(theme);
}
2. Apple Sign In

This is a rejected message from Appstore by recent policies update from Apple:
“We noticed that your app uses a third-party login service but does not offer Sign in with Apple. To resolve this issue, please revise your app to offer Sign in with Apple as an equivalent login option. To learn more, see the Sign in with Appl Overview.”. To resolve the message the login form should include the Apple Sign-In.
3. Google Sign In
We have added this library google_sign_in library from pub.dev and upgrade new mstore-api plugin to support for this feature, you need to update Firebase setting to activate this feature from the app (also make sure update the google-service file to Fluxstore project)

4. Currency Switcher

This feature is only available for WooCommerce version, below is required condiction to active this feature:
- Update the mstore-api to latest version v1.5.4.
- Add new setting from Manage Currencies from WPML plugin:

- Open the Fluxstore project, and update the lib/common/config.dart
const kAdvanceConfig = {
...
"Currencies": [
{
"symbol": "\$",
"decimalDigits": 2,
"symbolBeforeTheNumber": true,
"currency": "USD"
},
{
"symbol": "đ",
"decimalDigits": 2,
"symbolBeforeTheNumber": true,
"currency": "VND"
}
]
};5. OneSignal Push notification
Since 1.6.1, the Fluxstore is also support for push notification via OneSignal.
- Use this document guide to get the App ID from OneSignal https://documentation.onesignal.com/docs/flutter-sdk-setup
- Copy your own App ID, open the
common/config.dartfile and change following value:
const kOneSignalKey = {
'appID': "8b45b6db-7421-45e1-85aa-xxxxxx",
};6. Admob and Facebook Ads
Open the common/config.dart and enable the setting for Ads features.
const kAdConfig = {
"enable": false,
"type": kAdType.facebookNative,
// ----------------- Facebook Ads -------------- //
"hasdedIdTestingDevice": "ef9d4a6d-15fd-4893-981b-53d87xxx",
"bannerPlacementId": "430258564493822_4890075886xxx",
"interstitialPlacementId": "430258564493822_489092398xxx",
"nativePlacementId": "430258564493822_4890927386xxx",
"nativeBannerPlacementId": "430258564493822_48909292xxx",
// ------------------ Google Admob -------------- //
"androidAppId": "ca-app-pub-2101182411274198~6793xxx",
"androidUnitBanner": "ca-app-pub-2101182411274198/405xxx",
"androidUnitInterstitial": "ca-app-pub-xxx",
"androidUnitReward": "ca-app-pub-2101182411274198/xxx",
"iosAppId": "ca-app-pub-2101182411274198~xxx",
"iosUnitBanner": "ca-app-pub-2101182411274198/xxx",
"iosUnitInterstitial": "ca-app-pub-xxxx/x",
"iosUnitReward": "ca-app-pub-xxxxx/xx",
"waitingTimeToDisplayInterstitial": 10,
"waitingTimeToDisplayReward": 10,
};- The Ads feature is default config for Product Detail screen as a banner Facebook widget
Ads().facebookBanner()or show as Admob widgetAds.showBanner() - To refer to another type of banner please check the
model/advertisement.dart
For more detail guide about the library please check out:

7. Full iPad/Web compatible
The new web version is only compatible when switching to beta channel, to update your own flutter with Beta run:
flutter channel beta
flutter upgrade --forceRestart your Android Studio, then you can see the Chrome (web) option to build the project via Chrome browser

As the web flutter is still in beta, it’s not ready for production, but you can start your own development with awesome flutter framework, our test demo could be tested from http://web.fluxstore.app/
The new iPad version could be download from latest update via Appstore
8. Support Group and Downloadable product
This feature is only available for WooCommerce integration. To enable the Group Product from your website follow this guide:
The app could able check the Group product automatically and display as below screenshot, you don’t need to change anything:

To enable the Downloadable product which is used for some business like Download the Digital Assets, Download E-Book…
As the download will not require the checkout and shipping address, so you need to disable this screens from the common/config.dart file:
"EnableShipping": false,
"EnableAddress": false,The screen of downloadable product will be display as normal, but once the user purchased your products successful, the download link will be apprear from the Order Detail screen:

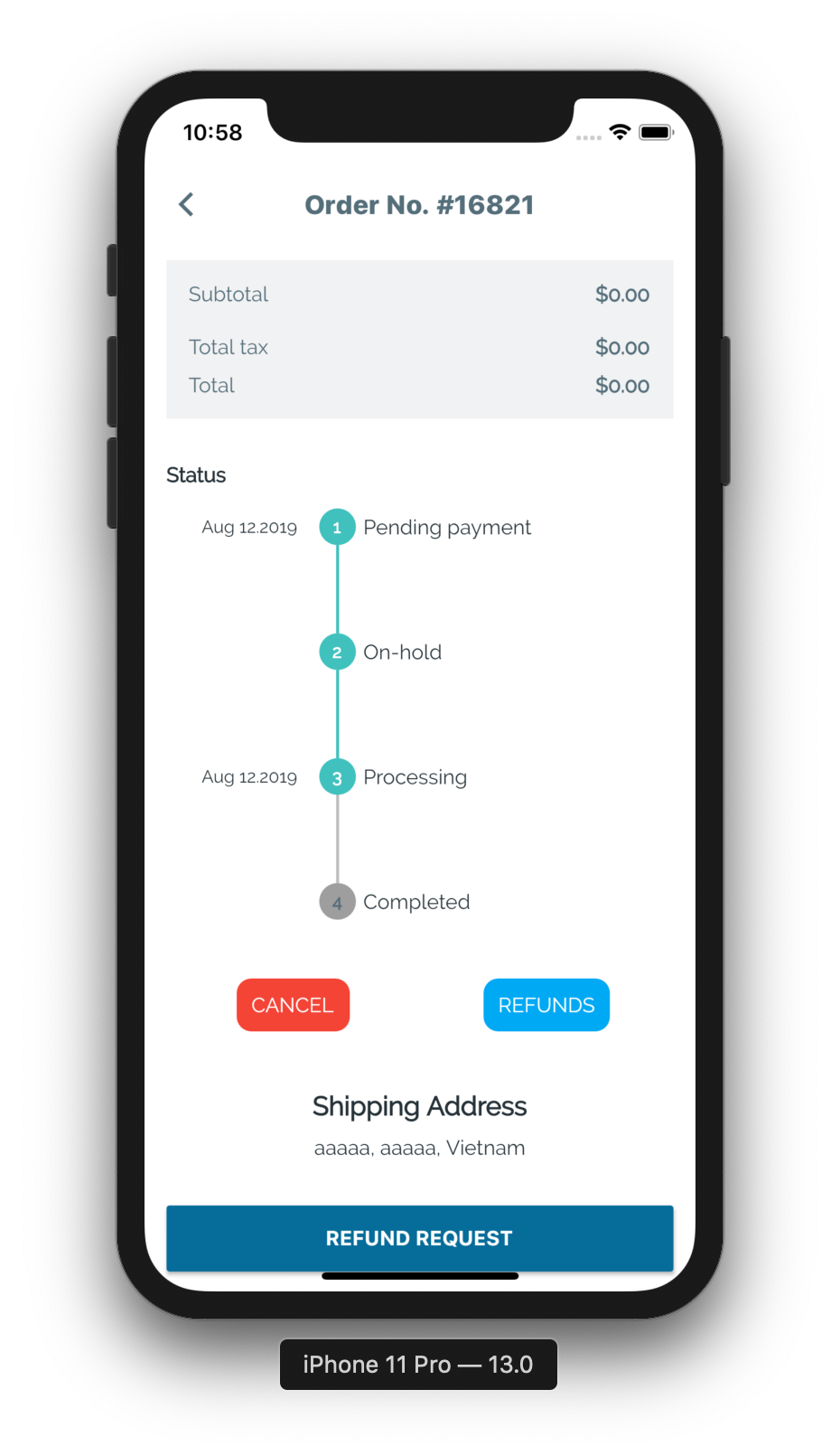
9. Tracking Order Detail status timeline
New release Fluxstore 1.6.3 is improve the UI of Order detail status, we could see how is the fancy status via timeline widget:

10. Config to load Font per Language
Flutter 1.2.x come with powerful Google Font library, you can load any font from google font and load to your app dynamically without downloading to the assets folder.
If you add more language to the app and would like to change the font family, go to common/constants.dart, example add new fr language with Lato font
TextTheme kTextTheme(theme, String language) {
switch (language) {
case 'vi':
return GoogleFonts.montserratTextTheme(theme);
case 'ar':
return GoogleFonts.ralewayTextTheme(theme);
case 'fr':
return GoogleFonts.latoTextTheme(theme); default:
return GoogleFonts.ralewayTextTheme(theme);
}
}
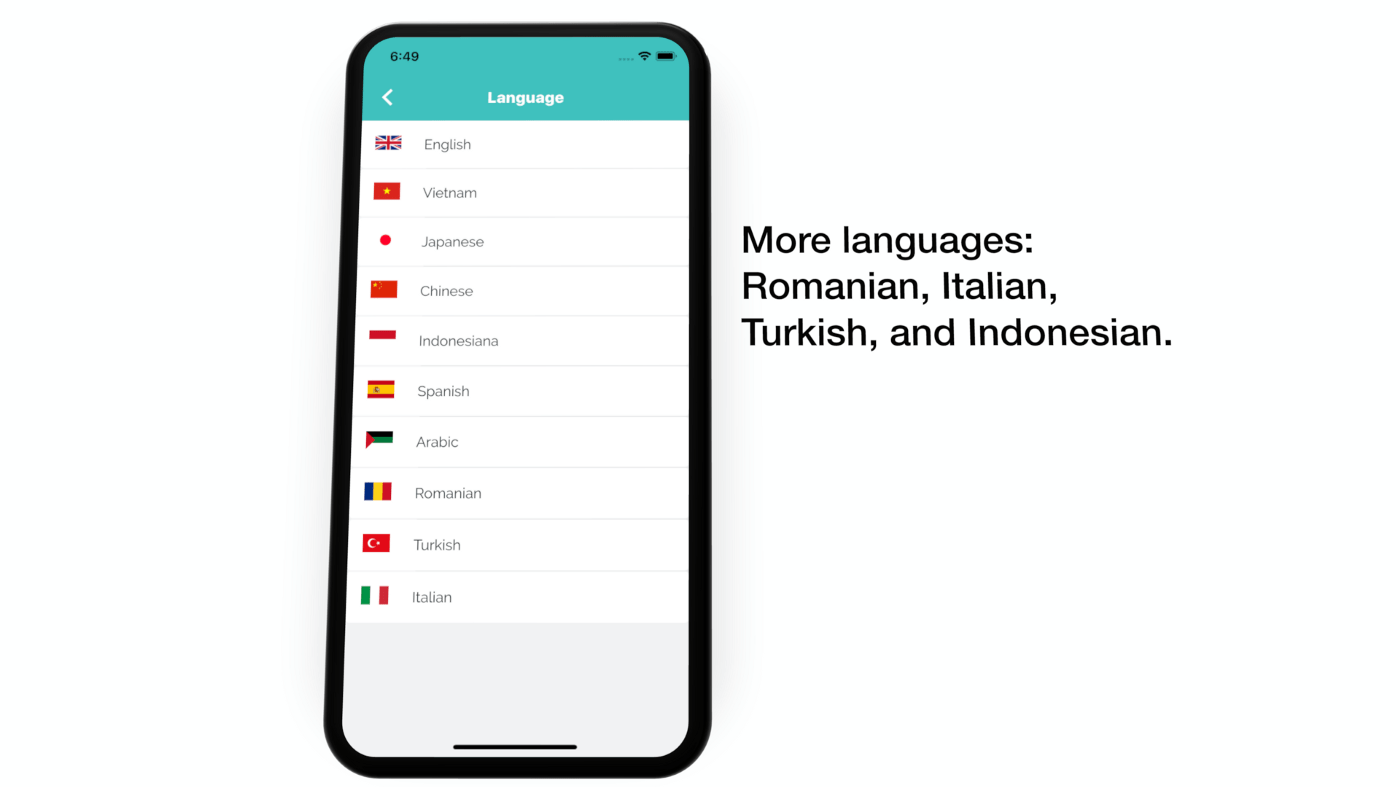
11. New Japanese, Chinese, Spanish languages
We add these new languages and there are some request from our customer to add new Spanish and Japanese languages, these new languages is located from res/values/ folders and screens/language.dart (these language listing will be moved as dynamic config in next release)

12. Migration guide for Fluxstore 1.6.3
- There is important update on this release is upgrading the Mstore API 2.0.x plugin and removed the dependency on the Json-api plugin that we noted from the Getting Started document, the new mstore-api also remove the getnonce function and upgrade the security issues, please try to upgrade to latest mstore-api and remove the json-api from your Wordpress site.
- We have added more advance config from
common/config.dartfile, example hide the Shipping and Address if your website is used for Downloadable products.
"EnableShipping": false,
"EnableAddress": false,- There is an important upgrade from Provider 4.x library if you have customized the app by using
Provider.ofthe function, try to add the paramlisten: falseif using the provider outside the Build widget:
Provider.of<CartModel>(context, listen: false).removeAll();13. Migration guide for Fluxstore 1.6.4
If you have already customized the previous Fluxstore, please note with following major update:
- The
lib/common/config_xx.jsonis moved tolib/config/folder, due to the conflict of asset files. - The new language files are moved from
res/valuesfolder tolib/l10nfolder, please try to install a new Android Studio Flutter Intl plugin as the previous flutter-i18n plugin is stoped support. - Update the mstore-api Wordpress plugin to latest version from the download package or Github, also note that the official download page is being reviewed by the Wordpress template for a new upgrade, it will be available for download soon.
- Add some new config values (common/config.dart file) to support for the checkout feature:
// The free shipping is only enable if the minum cart larger than 200$
"MinFreeShippingCost": 200// Only allow purchase maximum of items quantity
"maxAllowQuantity": 100,
Please make sure to clean up the cache to apply for new update by running following scripts from the project folder:
flutter clean
flutter channel stable
flutter upgrade --forceIf you are using XCode, please go to ios folder, remove the Pods folder, Podfile and Podfile.lock and run this script
pod repo update
pod installFor more detail file change log please check our Gitlab(this repository is only provided for our purchased customers, you can submit on this link to request the access)
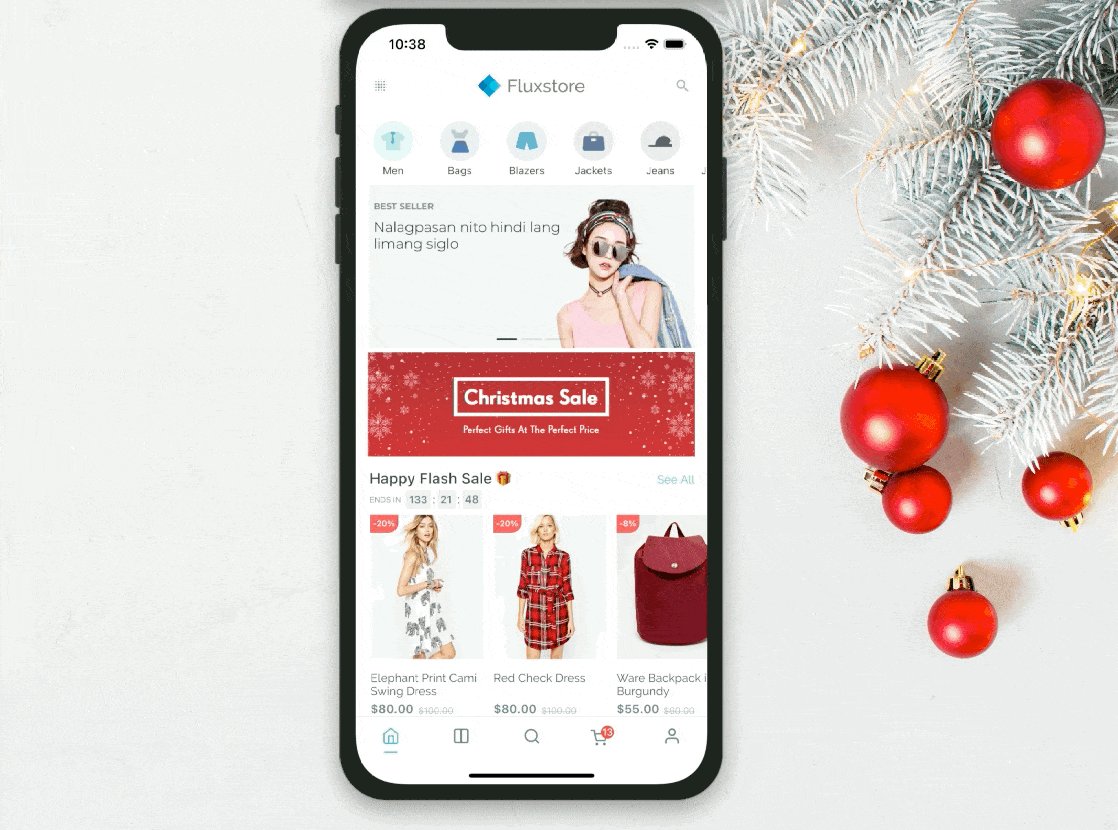
Some key Features screenshots:




14. The beta Fluxbuilder will almost ready!!!
After 6 months working hard to develop the FluxBuilder, we are excited to release this tool within this week, this is powerful tools to help our non-Technical customer could control the Flutter app much easily with the following features:
- Customize the menu, screens, layout by drag and drop.
- Preview result before applying to the config into the website.
- Validate and check the integration with the backend.
- Release the customize layout without resubmitting to the app stores.
- Realtime preview the design on the iPhone.
The beta version is available on mobiles iOS/Android and Desktop Window/Mac OS

15. Migration guide for Fluxstore 1.6.5
We have refactored a lot of code to make the Fluxstore project more stable, this release included a lot of bugs fixed and also apply new lint rule from the analysis_options.yaml and follow the Effective Dart, if you have already customized the project please double-check the files modified from the Gitlab, submit to access is available at this link.
If you have already customized the previous Fluxstore, please note with following major update:
- The Smart Chat is more flexible by integrating with tawk.to app
// file common/config.dart
const smartChat = [ {'app': 'https://tawk.to/chat/5e5cab81a89cda5a1888d472/default', 'iconData': FontAwesomeIcons.facebookMessenger}
];
2. Search Feature is more powerful by support Paging, and Search AutoComplete by using some pre-defined keywords
// file common/config_xx.json
"searchSuggestion": [
"man",
"dress",
"Stitch",
"ma"
]
And the Search Filter by Categories, Tags and Product Attributes

3. Load State dynamic by the select Country, optimizing the loading and use this approach for all Mangento/Opencart/WooComerce platform, we design the local config files which are located from lib/common/states/state_[COUNTRY-IOS-COE].json, you can add more state depend on the list of available countries on your stores

4. Add new integrate with the Minimum/Max Product Quantity (this is an optional feature) and we also improve the UX for Product Detail screen

It’s possible to support other Min/Man Woocommerce, by change the meta_data to other values _minmax_product_max_quantity, _minmax_product_min_quantity

16. Migration guide for Fluxstore 1.6.6
This release is mostly focused to fix the build issues on XCode 11.4, a lot of users got the blank page after upgrade to the latest XCode. We also upgrade the latest code by using this guide from Google. To update the latest version please follow the guide from this Gist link to clean up the Cache from Flutter.
We also update our Flutter apps to compatible with new Fluxbuilder tools, please check this guide for more detail about the app, it is a Free download, and available on macOS, Window, iOs & Android.

We will create some new video on our Youtube Channel to explain more detail and guide to how to use this product effective, please don’t forget to follow by subscribing to our channel 😊
17. Road map for 1.6.7
The next version is focused on Documentation improvement, we will add more videos, tutorial, and also continues to improve and add more awesome features for the apps.
Please let us know if you have any feedback, and support the team by sending your rating to http://codecayon.net/downloads ❤️
Happy coding !!!
Distinguish the difference between all Fluxstore applications:
1. FluxStore Pro: this is multi-purpose Flutter app compatible with all Woocommerce, Opencart 3.x, or Magento 2.x websites. If you have already released the website or setup new sites, this product is suitable for your requirements.
2. FluxStore Multi Vendor: use this app to build your own marketplace like Amazon, Alibaba… This app is compatible with Woocommerce website and requires to install Dokan or WCFM plugin.
3. FluxStore WooCommerce: the features are same with FluxStore Pro, but only focus compatible with any WooCommerce websites.
4. FluxNews: compatible with any Wordpress templates
5. FluxStore Listing: use to build innovative apps like Airbnb, TripAdvisor, Yelp or FourSquare. This app requires to install one of following WooCommerce templates: Listeo, ListingPro, or MyListing
6. FluxStore Shopify: compatible with any Shopify stores






Comments