Announcing Fluxstore 1.4

Hello from InspireUI, this is our regular update for the detailed changelog guide and roadmap for our product update.
This version is an absolute powerful release that focuses on the layout User Interface and Experience, also adding a bunch of new configs, to make Fluxstore more powerful.
Overview
- Adding new 3 blog detail layout
- Adding new 15 demo home screen layout
- Adding new 5 category screen layout.
- Adding more Vertical layout (Card, Pinterest, columns, list view) with lazy loading.
- Adding more Horizontal layout (metro, 4 columns, list, category menu, icon category, images category, more animate banner type Tinder/Swiper/Carousel).
- Support DeepLink.
- Upgrading the Product Detail screen (Gallery, Video type, Out-Of-Stock), and new option config for Guest-Checkout, Shipping option, Affiliate Link.
- Update new config file.
- Product Roadmap.
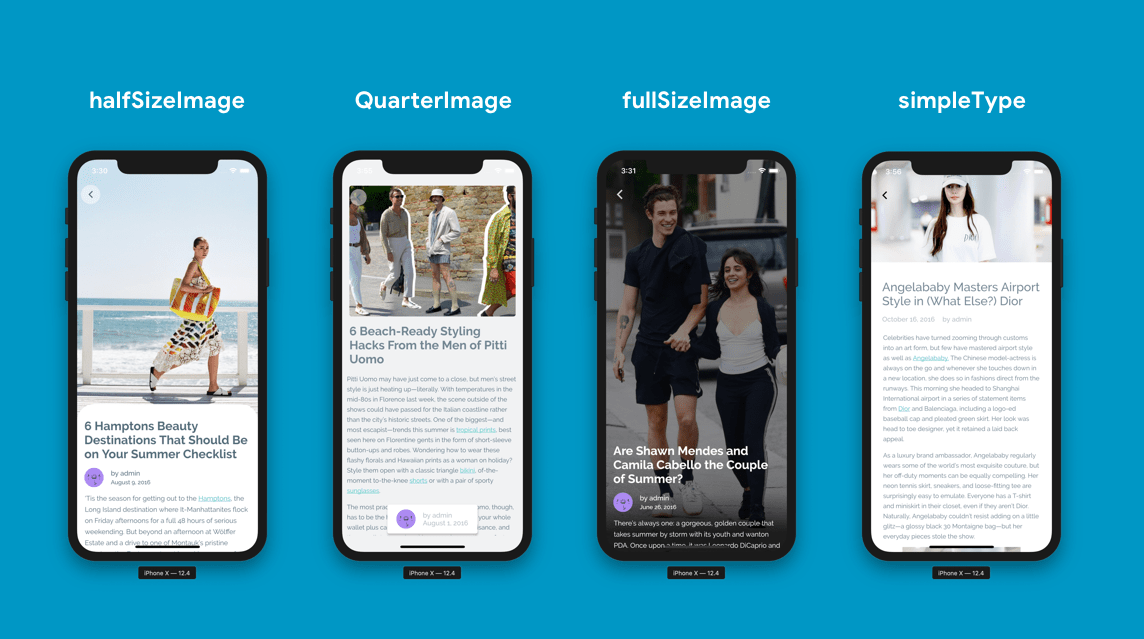
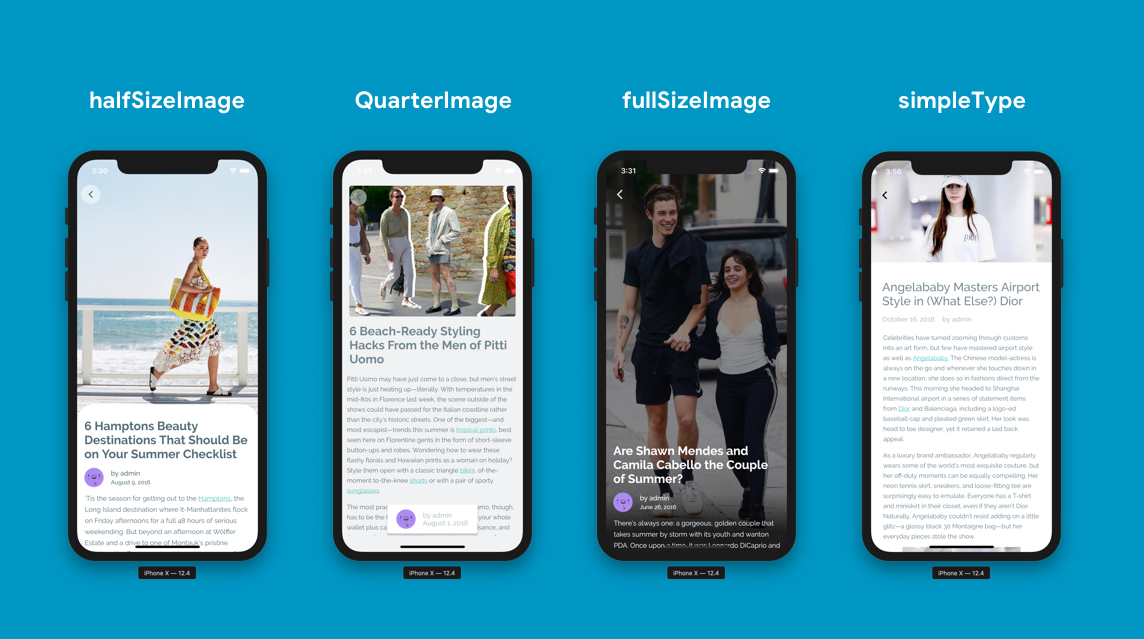
1. Adding new 3 blog detail layout

Open lib/common/config.dart and change the config kBlogLayout to one of following enum: { simpleType, fullSizeImageType, halfSizeImageType, oneQuarterImageType }
const kAdvanceConfig = {
"DetailedBlogLayout": kBlogLayout.halfSizeImageType
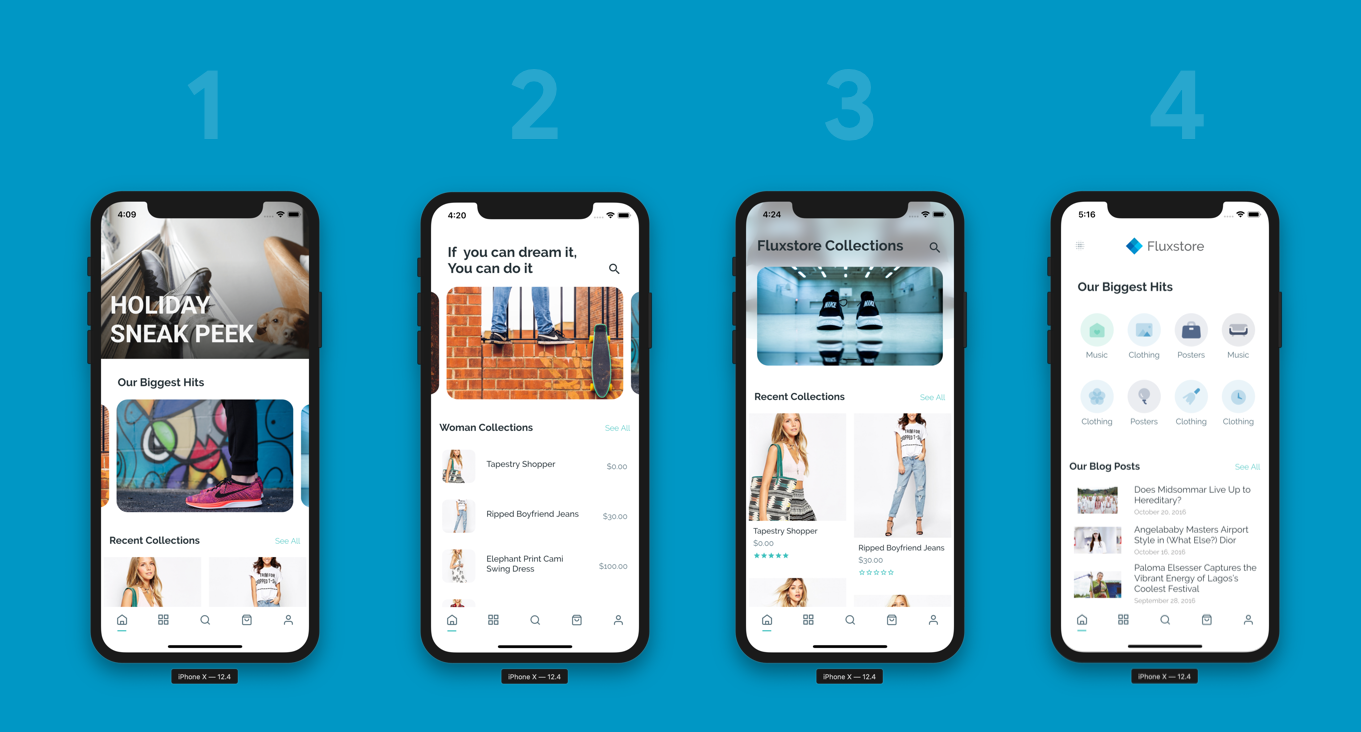
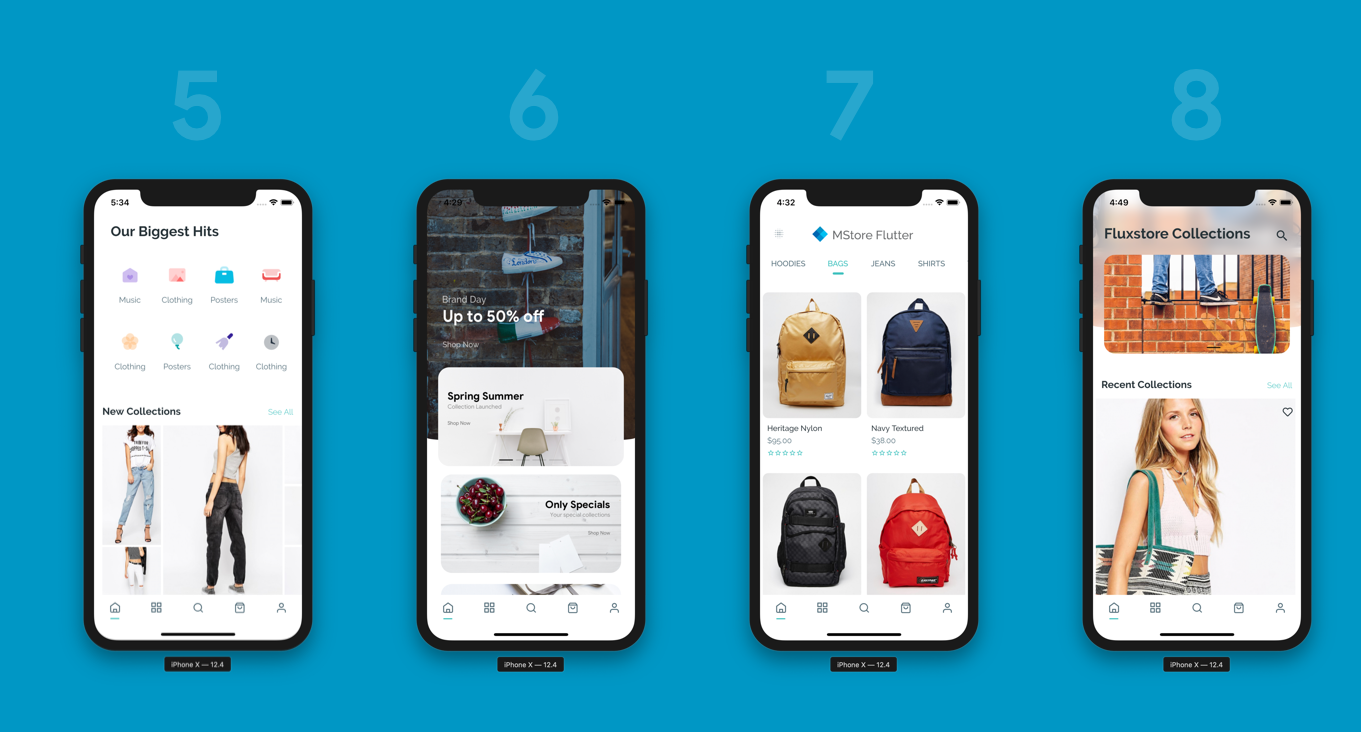
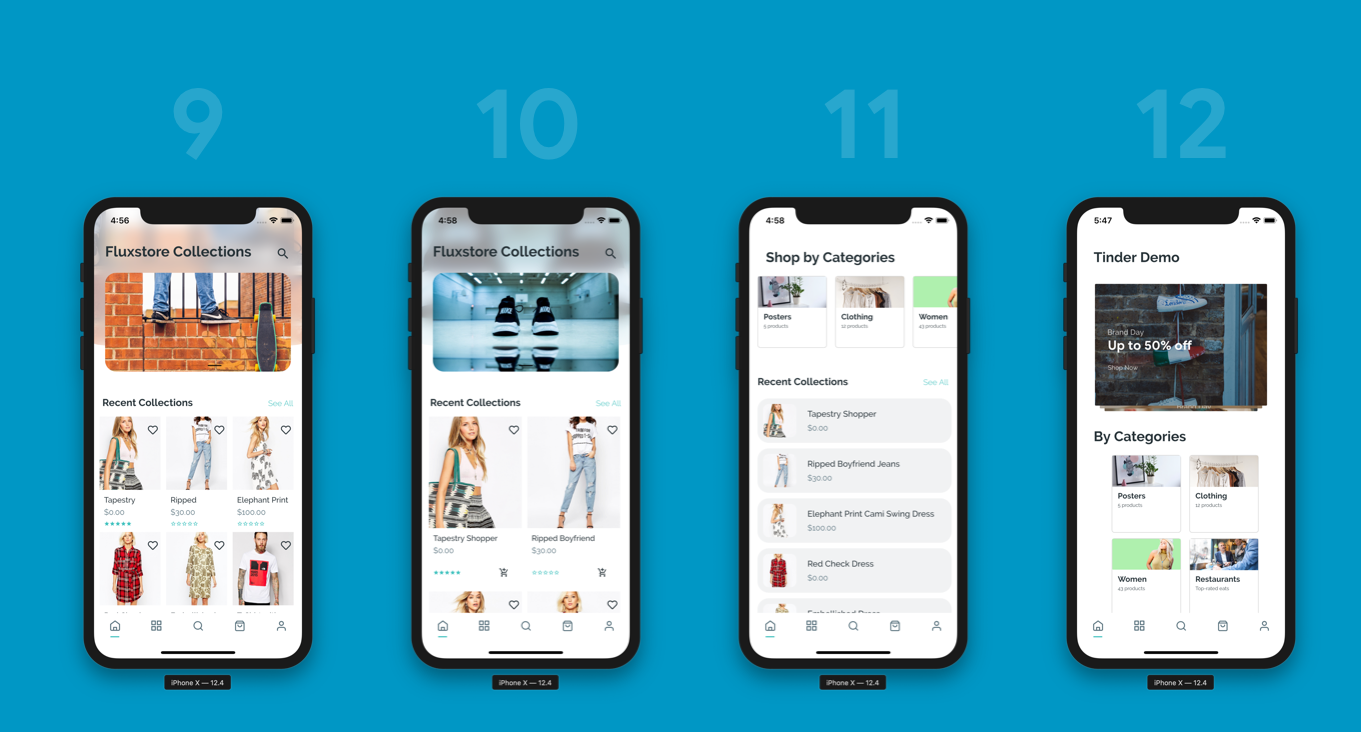
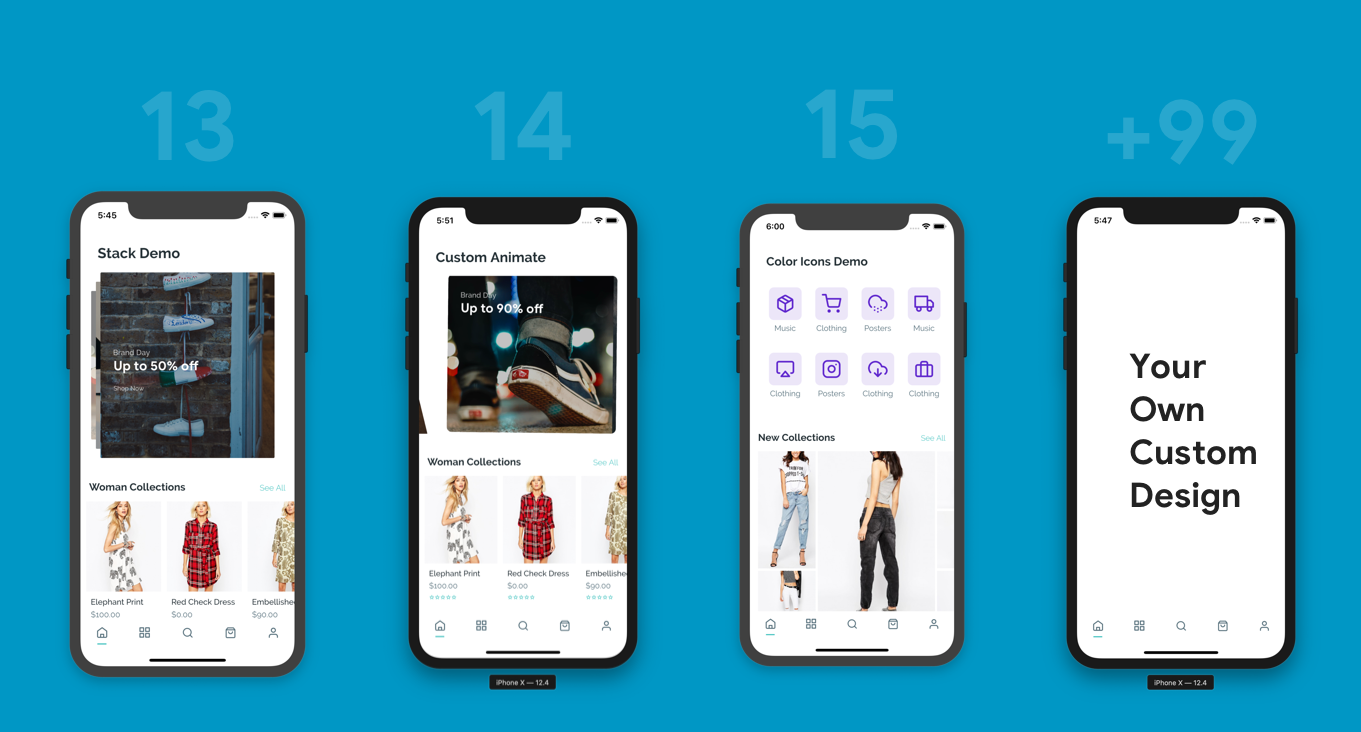
};2. Adding new +15 demo home screen layouts.
Open lib/common/example/woocommerce/config_themeXX.json and copy the content to lib/common/config.json to get the demo as following screenshots:




Yes, it’s quite easy to change your own design base on the powerful widget from the app, try to make your own tuning Homepage.
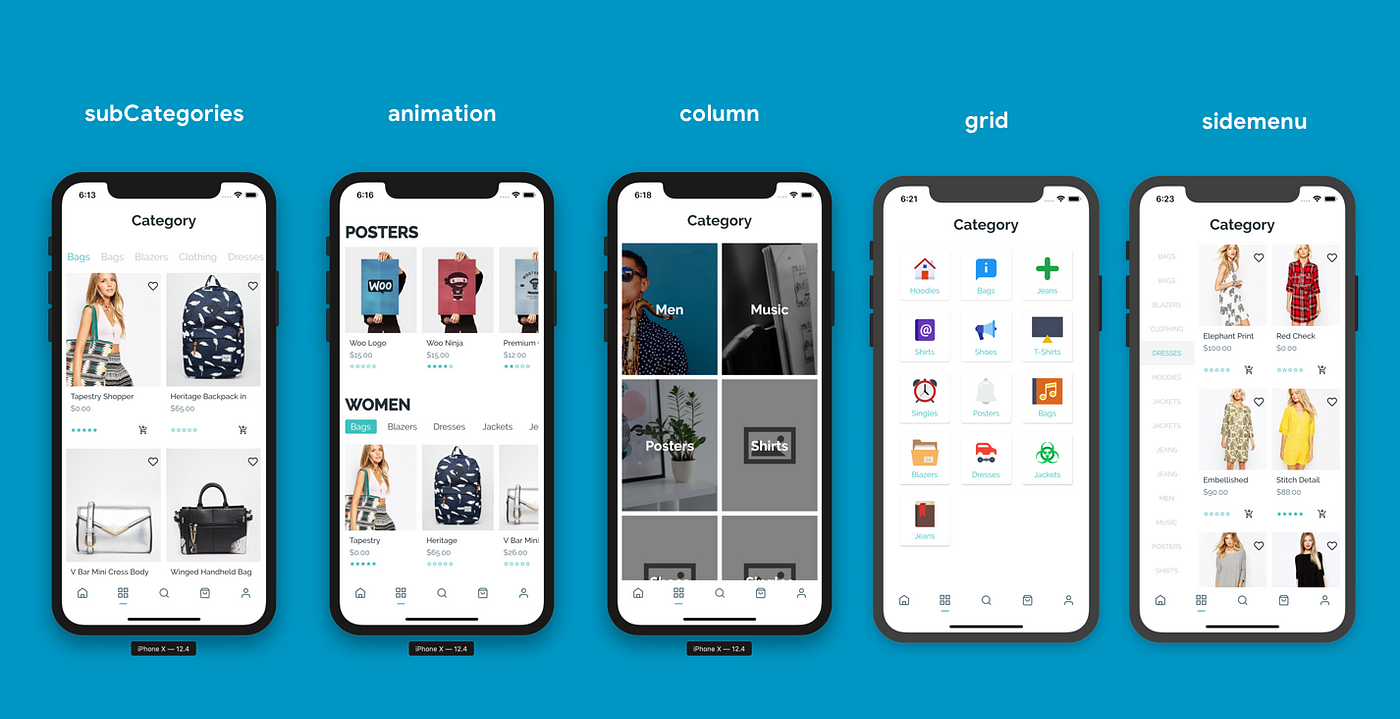
3. Adding new 5 category screen layout.
Open lib/common/config.dart and change the config kCategoriesLayout to one of following enum values { card, sideMenu, column, subCategories, animation, grid}

4. Adding more Vertical layout
Open lib/common/config.json and add new Vertical Section:
"VerticalLayout": {
"layout": "pinterest",
"name": {
"en": "Recent Collections",
"ab": "مجموعات الرجل",
"vi": "Bộ sưu tập gần "
}
},The Layout values: pinterest, menu, card, columns, list, default
5. Adding more Horizontal layout layout
Open lib/common/config.json and add new HorizonLayout Section:
Metro layout:
{
"layout": "staggered",
"limit": 20,
"category": 29
}Simple ListView Layout
{
"layout": "simpleVerticalListItems"
}4 Columns Layout
{
"layout": "fourColumn",
"category": 209
},Tinder Banner
{
"layout": "bannerImage",
"isSlider": true,
"design": "tinder",
"items": [
{
"category": 23,
"image": "https://user-images.githubusercontent.com/1459805/59846818-12672e80-938b-11e9-8184-5f7bfe66f1a2.png",
"padding": 15.0
}
]
},6. Support DeepLink.
Open the Simulator and Test the Deep link on your terminal
// ios
xcrun simctl openurl booted "fluxstore://inspireui.com/400"// android
adb shell 'am start -W -a android.intent.action.VIEW -c android.intent.category.BROWSABLE -d "fluxstore://inspireui.com/400" '
7. Upgrading the Product Features.
Open lib/common/config.dart and change the value.
const kAdvanceConfig = {
"DefaultCurrency": {"symbol": "\$", "decimalDigits": 2},
"IsRequiredLogin": false,
"GuestCheckout": true,
"EnableShipping": false
};- DefaultCurrency: format the default currency
- IsRequiredLogin: force the user login before using the app.
- GuestCheckout: enable guest checkout, without require the login the user can still buy the product.
- EnableShipping: for skip the shipping info.
New release 1.4 also support for the Affiliate Product Type when you config the value from the WooCommerce site.
const kProductDetail = {
"safeArea": false,
"showVideo": true,
"showThumbnaiAtLeast": 3
};- safeArea: add new extra space on the top when view product detail.
- showThumnailAtLeast: only display the product detail gallery if as leat this values, for example if we set the value to 2, it only displays the image gallery when more than 3 images.
- showVideo: support to enable the show Video feature, support only for WooCommerce by installing these video plugin
8. Update new config file.
- The new server config to link to your website is moved to
lib/common/config.dartfile, this update to fix the security if uploading the config.json file to the cloud. - SmartChat feature is updated the new config to support new Intercom Chat app services.
9. Road Map for next 1.5
- Update Configurable Product for Magento
- Add new Booking Features.
- Integrate with Prestashop.
Thank you so much for your time to read this changelog, if the app is helpful for your business please update the rating to encourage the team 💌






Comments