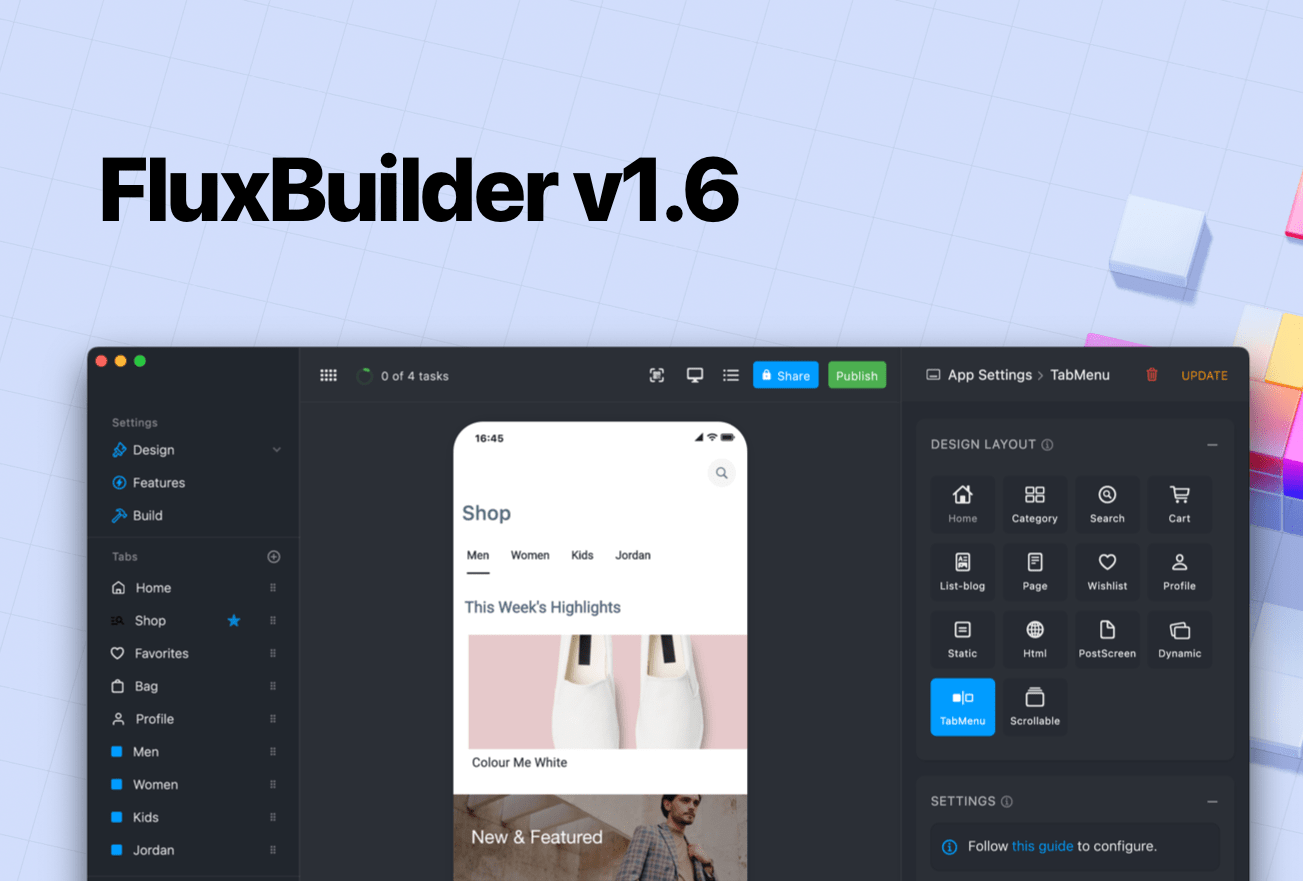
Announcing FluxBuilder 1.5.x

Proceed with the big success of the FluxBuilder version 1.4.x, InspireUI is constantly working hard to upgrade the drag and drop FluxBuilder tool. And now FluxBuilder version 1.5.x finally is published with more functionalities.
Try Now — the latest FluxBuilder.
What’s new in FluxBuilder 1.5.x
FluxBuilder 1.5.1:
---
(1) GDPR & Account Deletion 🏆
(2) App Performance ⭐️
(3) Tera Wallet 🧧
(4) WooCommerce Appointments 📆
(5) MyFatoorah Payment 💰
(6) PayTM Payment 💰
(7) Tap Payment 💵
(8) Search Product 🔎
(9) Cloud Config 🌨️FluxBuilder 1.5.0:
---
(10) Publish 🖌
(11) Test APK & iOS 📲
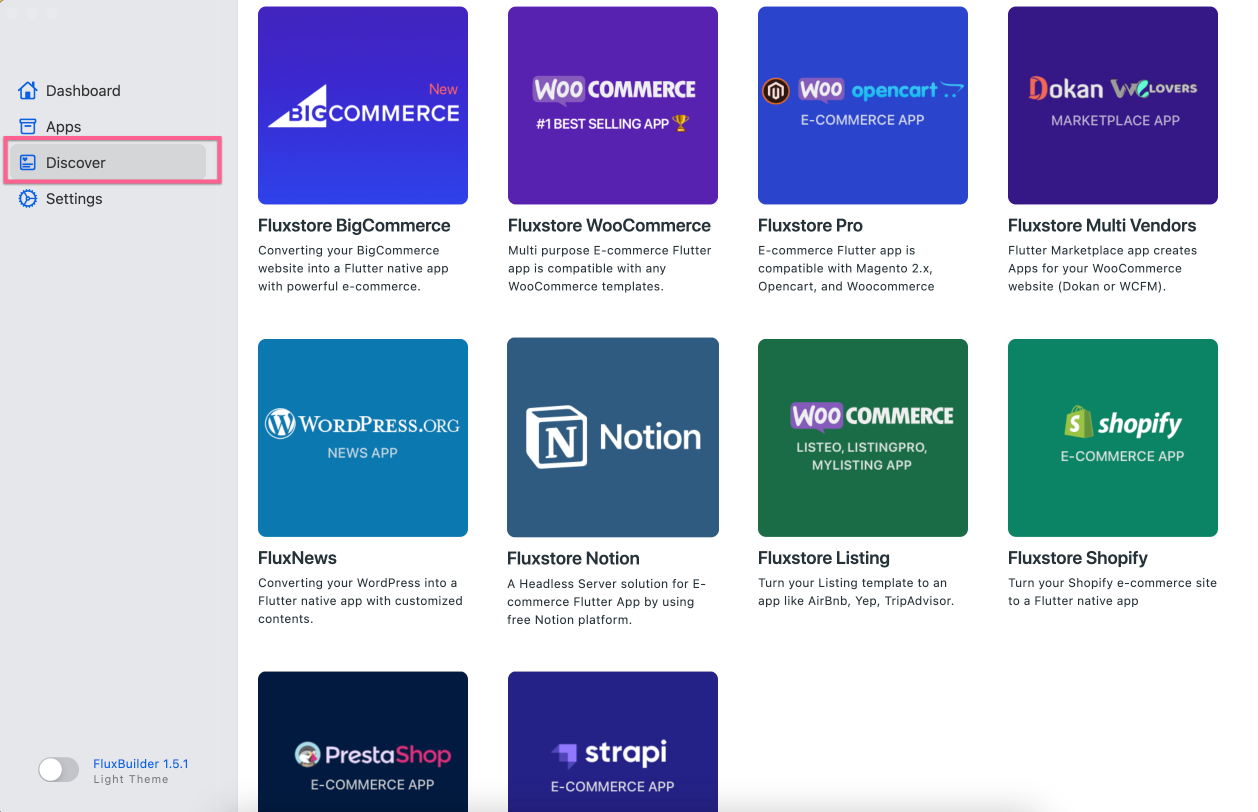
(12) BigCommerce Platform 🅱️
(13) Webview+Token Feature 🌈
(14) Product List's UIs 💦Important Improvement:
---
+ Build On Cloud 🚀 {download, integration configs, copy log}
+ Homepage 🏡 {Geo search, Tag, Banner Image-Horizontal, TikTok}
+ Category 🧰 {Hide Empty Categories, Remap Categories}
+ Parallax Effect 🌠
+ Always Show AppBar ⭐️
+ TabBar on Top 🌇
+ Google Map 🗺
+ Subscription 🌏Note: The detailed explaination is also updated via Changelog page.
(1) GDPR Compliance 🏆
As the new requirement from the Apple Store, when submitting new apps and app updates, they must include the Account Deletion starting June 30, 2022, which let users initiate deletion of their account within the app to protect their data privacy.
Understand that, after developing this new feature for FluxStore Apps, InspireUI has quickly added it to FluxBuilder — GDPR Compliance to support all users using FluxStore Apps.
GDPR Compliance feature provides both the Account Deletion option and the ability to show the Privacy Policies for the first time opening the app, which following the GDPR compliance affects all companies that do business in the EU, as the image below.

Now users can confidently publish their apps on Apple Store. Also, InspireUI can confidently provide the frequently updated FluxStore Apps and FluxBuilder, saving hours of app development effort.
(2) App Performance ⚡️
App Performance feature has been available on FluxBuilder 1.5.1 to take your app performance to a higher level. You are able to enable the HTTP Cache to save the performance and the repeat network request that will help the app load faster with the detailed guide attached.
The original product images usually cause slow app loading that we really do not want. Image Optimization helps to improve performance by enabling the loading of compressed thumbnails instead of original images. No more the app does not show product images.

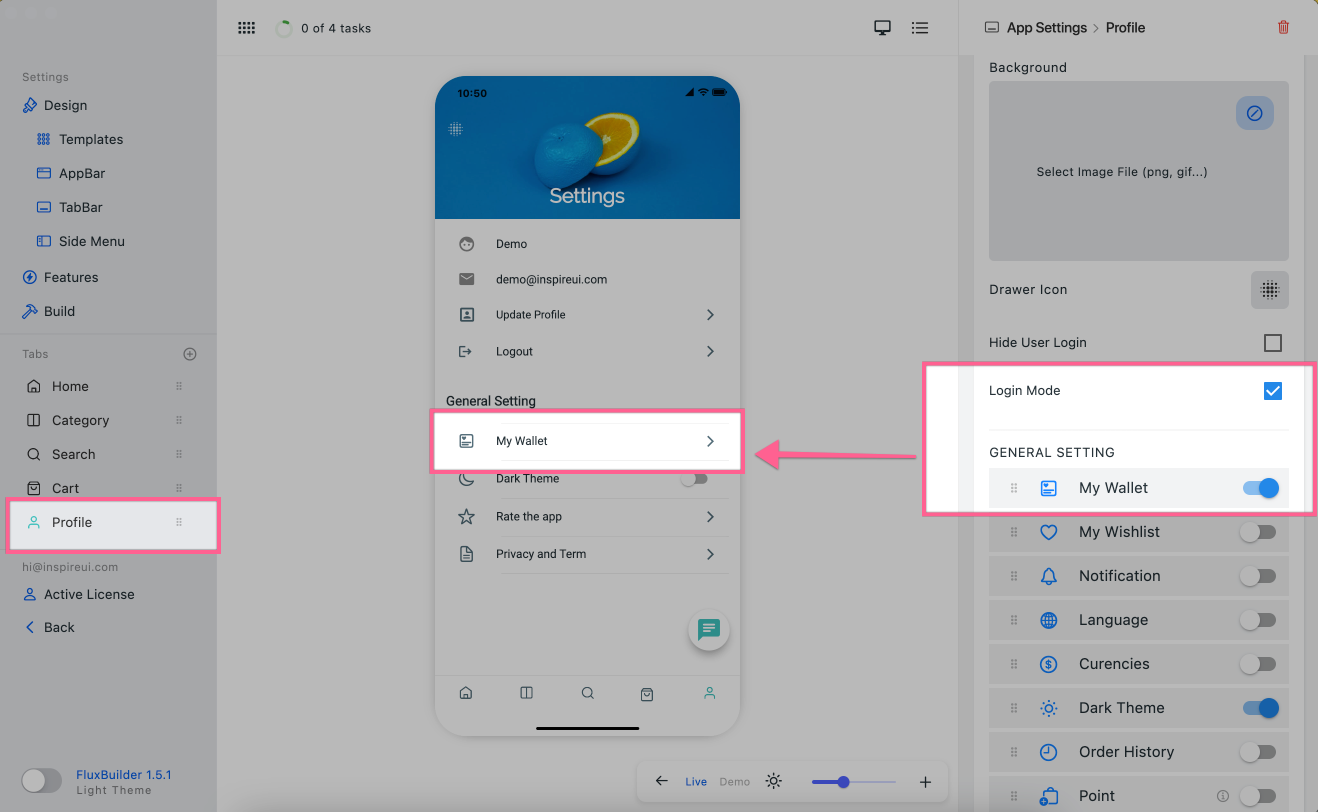
(3) Tera Wallet 🧧
FluxBuilder is becoming more and more varied in supported Features and Design. In version 1.5.1, the Terra Wallet will be the next feature added. Users can find it in the Checkout & Payment of Features.

Actually, the Tera Wallet is familiar with users who are owning the FluxStore Woocommerce, FluxStore Multi-Vendor, or FluxStore Pro (Woocommerce) app.
Users just need to install and activate the Tera Wallet on their websites. After that, go to the Profile tab and enable Tera Wallet in General Settings. The feature will display after successful login.

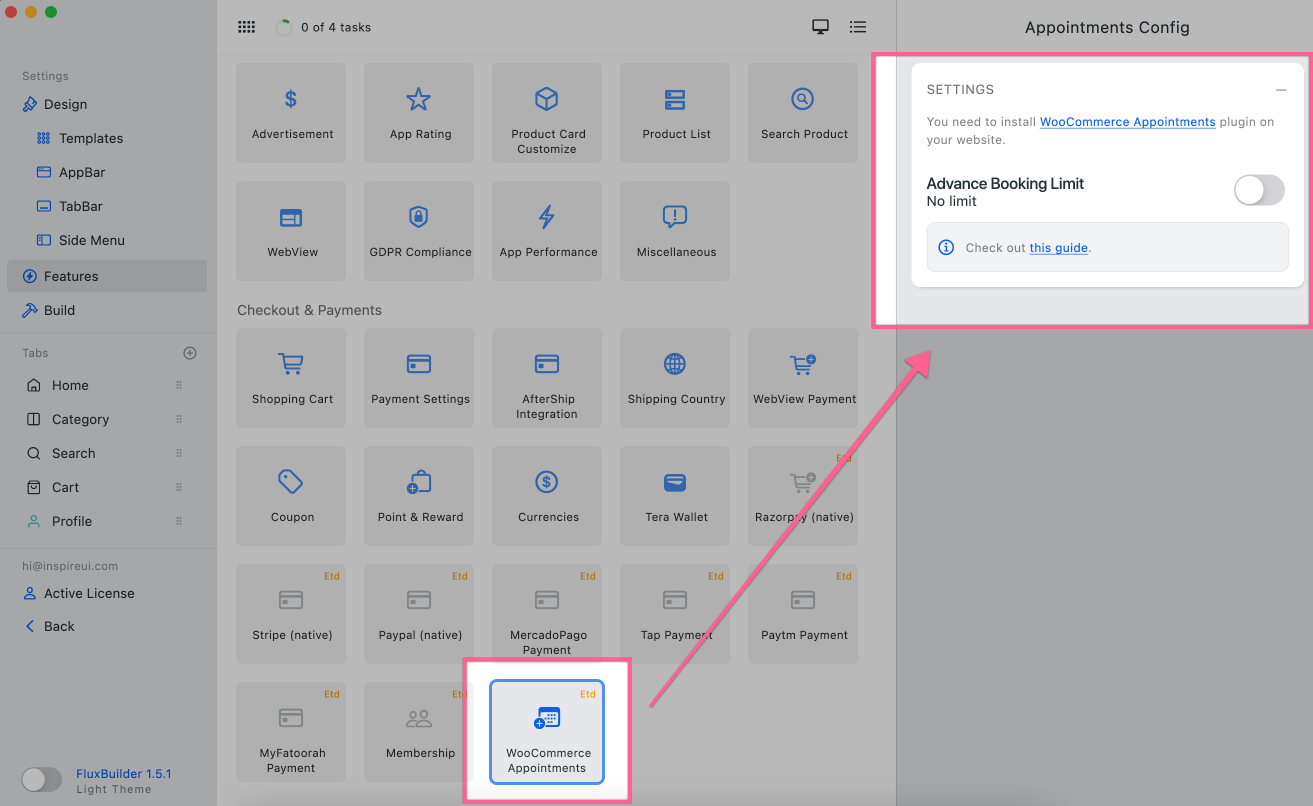
(4) WooCommerce Appointments 📆
This would be the strangest new feature of FluxBuilder. Because the feature has been available for FluxStore Apps for a long time ago and why is it included in FluxBuilder until version 1.5.1?
In previous times, FluxBuilder focuses more on Design and complex Features to make it easier when creating apps. At the present, FluxBuilder is gradually developing more for all features to produce convenience and shorter the time of setting up the app.

For the WooCommerce Appointments, users can set the maximum booking date limit, by enabling Advance Booking Limit and adjusting the limit variable. If users do not set a value for it, the booking feature will not limit the time that an appointment can be booked.
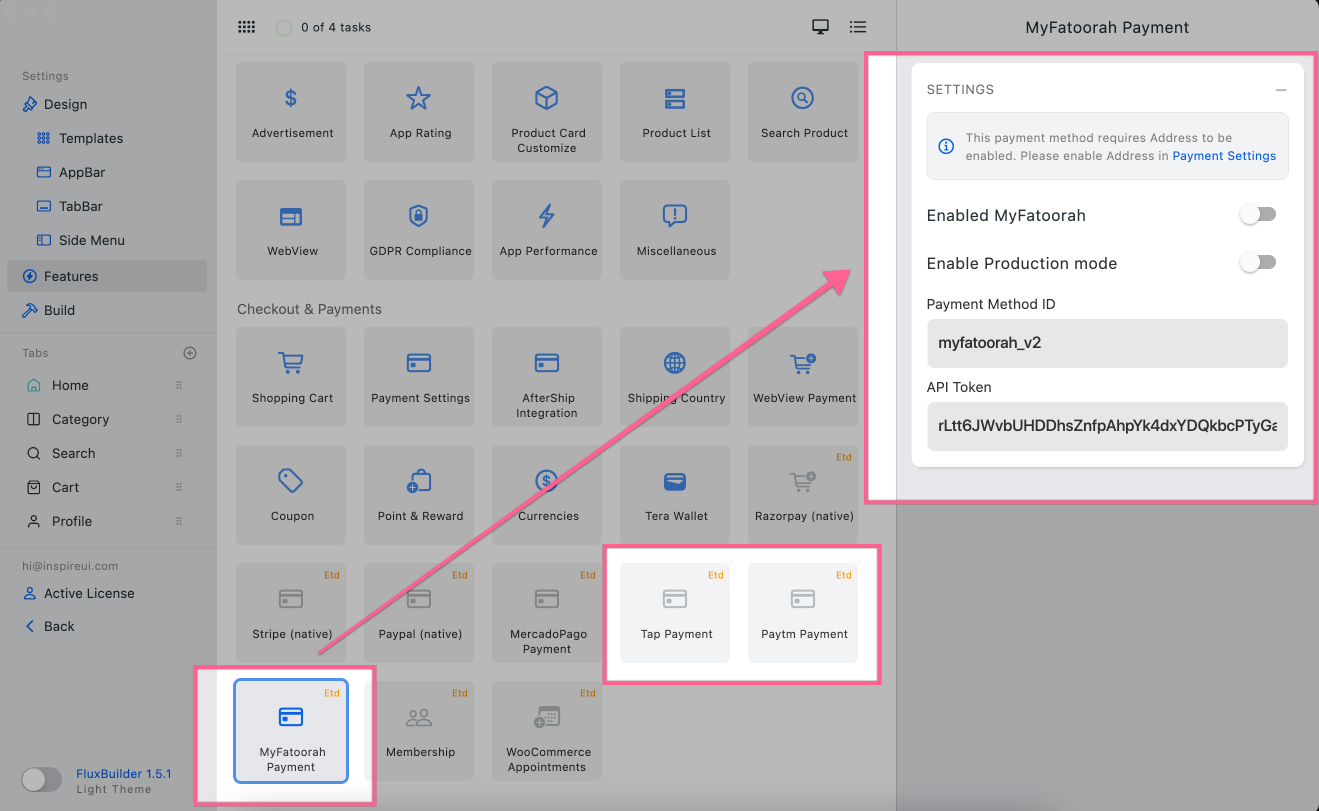
(5) MyFatoorah Payment 💰
The developer’s group at InspireUI has just implemented this MyFatoorah payment on the latest FluxStore 3.0.2 apps. And simultaneously support to enable this payment on the drag and drop FluxBuidler tool for users to easily configure.

(6) Tap Payment 💵
Following the familiar payment features in FluxBuilder in previous versions, the new checkout payment has been implemented — Tap Payment.
There is a selection to enable or disable the payments. Besides, obviously, users can set up the Payment on FluxBuilder easily by inputting the feature config information. For example, users need to submit the Secret Key and Payment Method ID to make the Tap Payment work on the app after enabling.
(7) PayTM Payment 💰
In addition, we’ve also added the PayTM payment. PayTM Payment Gateway should be installed on the website first. Then, in FluxBuilder, just input the Payment Method ID and Merchant Identifier to configure this payment.
(8) Search Product 🔎
Users often search using precise product identifiers, such as stock keeping units (SKU), that vendors set and use to track the movement of their inventory. Searching by SKU makes it easier for users to find the product they’re looking for.

This effective Search Product feature provides the ability to enable or disable the SKU search or the ultimate WordPress search engine Ajax Search Pro, which is available for WooCommerce.
(9) Cloud Config 🌨
The Cloud Config feature will join to support updating the app Design without re-publishing to Apple Store and Google Play by simple steps:
1️⃣ Simply create an account on any Cloud Server.
2️⃣ Then upload the config JSON files to the Cloud Server (which is the app Design that you would like to update. You can use the Export feature to export the Design config JSON files).
3️⃣ Copy a URL link (example: https://yourname.vercel.app/config_en.json) and input it to Cloud Config as the image below:

Of course, users of FluxStore WooCommerce, FluxStore Multi Vendors, FluxStore Pro (WooCommerce only), and FluxNews apps have two flexible ways to update Design without re-publishing:
1️⃣ Use this Cloud Config feature. Remember to turn off the MStore-API Caching on App Performance.
2️⃣ Or upload the config JSON files to MStore API plugin in their websites easily (no need to use this Cloud Config feature). Just remember to enable the MStore-API Caching.
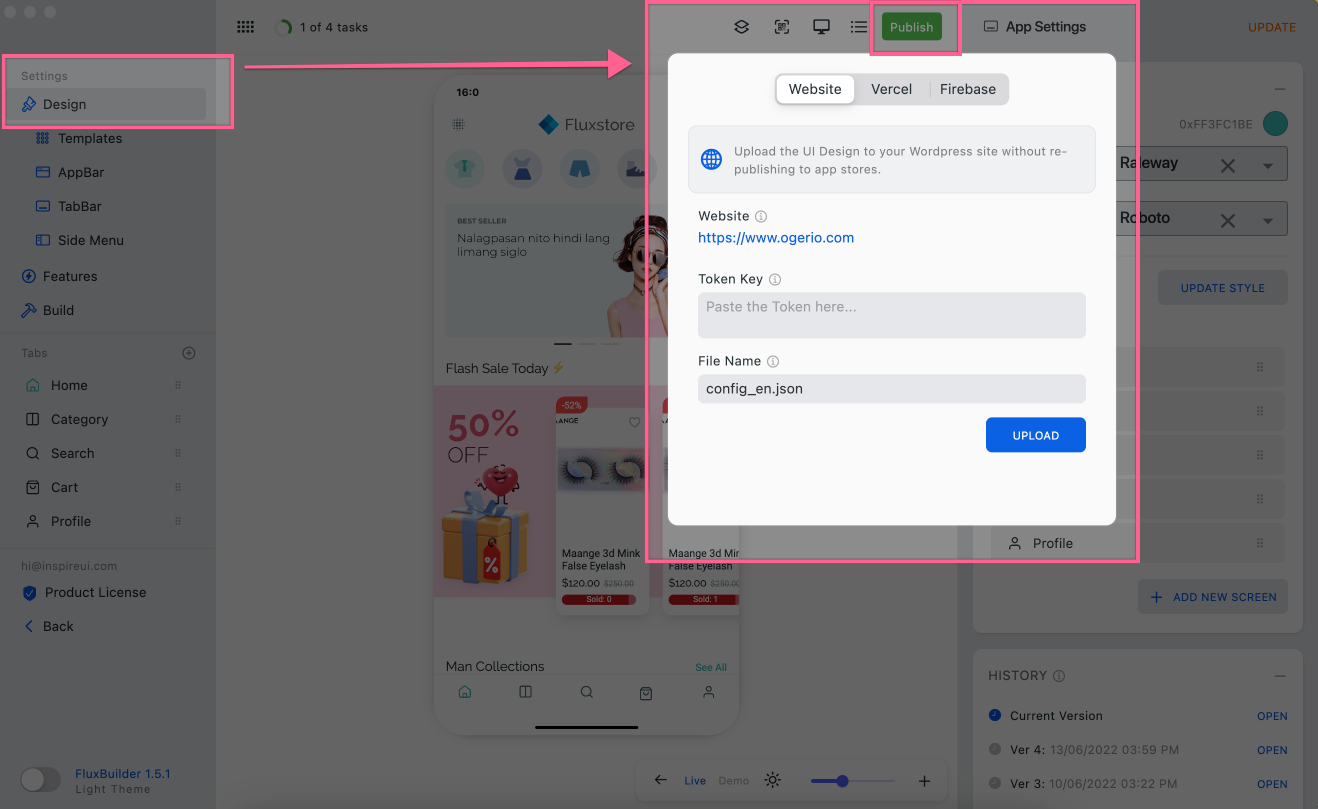
(10) Publish 🖌
In addition to the Cloud Config above, this Publish feature could be seen as one of the signatures of FluxBuilder because of its amazing benefit to users.
One thing we love about FluxBuilder is that it does not just update the app Design — it also updates both the Design and Features of apps without re-publishing to App Stores by clicking the green Publish button as in the image below:

The Cloud Config feature helps users configure the cloud information for the first time. After publishing the app to App Stores, sometimes they need to update the Design of apps without re-publishing to App Stores. Instead of uploading the config JSON files to the Cloud Server or MStore API plugin on their websites, users are able to do it directly from the FluxBuilder tool via the Publish feature.
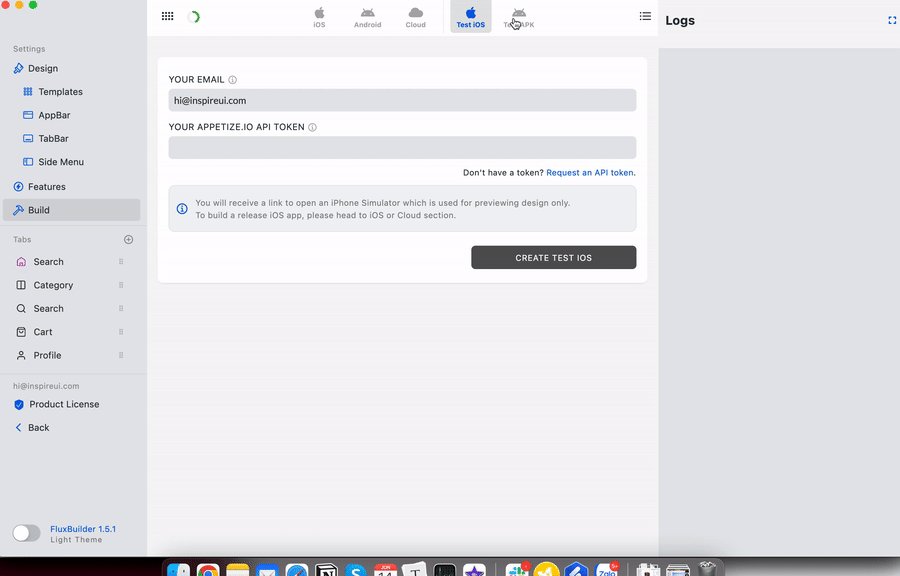
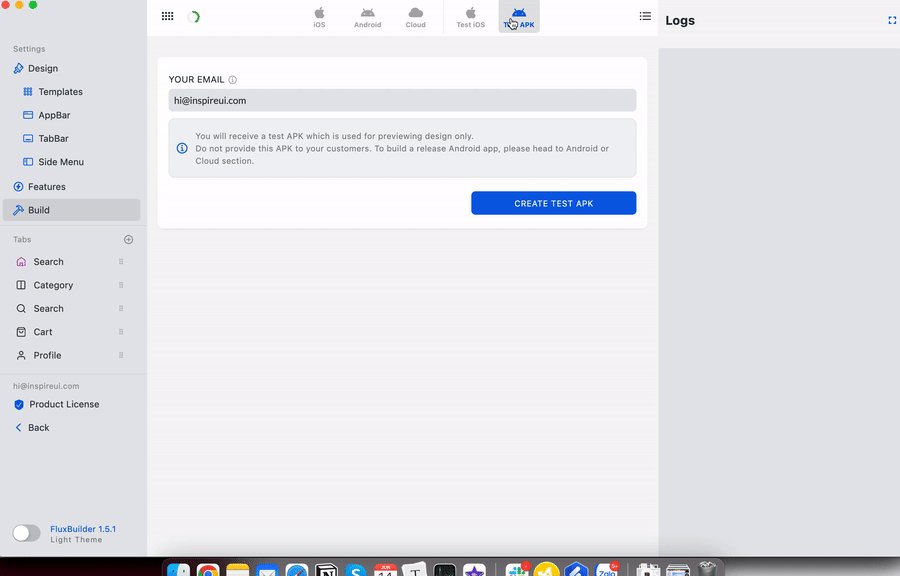
(11) Test APK & iOS 📲
Immediately experience the app designed by yourself on real devices in 1 minute.
This sounds crazy but it’s true. Now, all users (even presale customers) can easily see how their app looks on their phones after designed by FluxBuilder.

Because of framework limitations, the simulator on FluxBuilder is not able to display some design items on FluxBuilder (such as TikTok videos, Html, etc.). To quickly solve the problem, InspireUI has provided the Test APK and Test iOS to help users test their app DESIGN on Android Phones (and the file is for testing purposes only so publishing is impossible).
🚨 However, please notice that there are still some features requiring additional configuration, such as Map, Social Login, Push Notifications, Dynamic Link, Realtime Chat, Ads. So if they do not work, it is properly because they need to be set as the corresponding manual tutorial to work well on the app, and some FluxStore apps need to install the integration API.
(12) BigCommerce Platform 🅱️
Together with the launching of the FluxStore BigCommerce app, FluxBuilder now supports BigCommerce as it has been doing with the other FluxStore apps. Users can create, design, and customize the BigCommerce app and build the app by FluxBuilder.

(13) Webview+Token Feature 🌈
“I want every user to be logged in to the App and the Webview sections of same website in the App also at the App Login itself.” — a user suggested.
InspireUI and users sometimes will be on the same wavelength accidentally. Because of that, the Webview & Token feature which was identified as “a must-have feature” and “an amazing feature” was quickly added to FluxBuilder to support users.
After logging into the App, it is no longer necessary to re-login to access the Webview Page. Currently, the feature is supported on 3 main screens: Settings, Side menu, and TabBar.
Especially, users can use Javascript to hide some webview UI on the app.
(14) Product List 💦
The Product List feature in this new version of FluxBuilder has been upgraded with more functionalities. Now there are 3 UIs on the Product List screen which users can choose to show Images or only Title.

The bottom-corner Cart icon is also able to be enabled or hidden on the Product List screen.
Important Improvements
There are many powerful improvements on the FluxBuidler 1.5.x, such as:
🚀 Build On Cloud: the new Integration Configs feature lets users know which configuration they have done or not. Or the Copy Log button helps users to copy and send to our technical team to more easily investigate the issue you encountered. Additionally, download the Keystore, Certificate, and Provisioning files which are created automatically from the drag&drop FluxBuilder.

🏡 On the Homepage, a bunch of features are included according to the requirements of users to provide a good experience:
- Banner Image: provide Horizontal type, you can add a multi-image banner as horizontal with support for smooth scrolling.
- Geo Search
- Support users to select Tag after choosing a Category on Product Horizontal or Banner Image items.
- TikTok videos widget 🎸: Responding to the high inquiry about adding TikTok videos to the app, FluxBuilder instantly launches the new Widget for the Home page — TikTok Videos Widget. The feature does not require many steps to show up a range of videos on your TikTok channel — just input the TikTok account name. It’s DONE!
🧰 On the Category screen, many clients would like to display Categories that do not have any products, while others do not like to show them. So we add the Hide Empty Category feature to the Category tab for flexible configuration.
Besides that, some request that FluxBuilder should support Categories Remap to help them define a new multi-category tree that is different from the backend site.
With Category Remap, users can control the Location, Order, and Level of the Category.
It is very useful for the Shopify app whose categories do not have multi-level!
- Other features such as Parallax Effect, TabBar on Top, always show AppBar, Google Map, Subscription to extend your expired Technical Support time, etc.
Your feedbacks are welcome ❤️
Let’s be a part of FluxBuilder ✈️ develop your creativity ✈️
InspireUI gives FluxBuilder the first steps, but the outstanding success of this drag and drop tool has been built from the suggestions and recommendations of consumers.
Basically, most of the fundamental features of a mobile app are consisted in this tool. You are able to easily create your own app with FluxBuilder in a short time.
However, FluxBuilder is more than that. We highly appreciate all of your cooperation ideas and we are working every day to constantly improve and innovate it to give you the flexibility to take full advantage of this drag&drop tool.
Thank you for your support of FluxBuilder tool and FluxStore Apps ❤️ Welcome to FluxBuilder 1.5!





Comments